
ワードプレスが大好きな60代の主婦です

本ページはアフィリエイトプログラムによる収益を得ています。掲載記事は広告ポリシーに基づき作成しました。
 初心者
初心者プラグインの種類が多すぎて何を入れたらよいかわからない



SWELLに入れておいた方がいいプラグインを知りたい
この記事は、こんなブログ初心者さんの疑問を解決します。
プラグインは入れすぎると、サイトの動きが重くなってしまいます。
そのため、プラグインは必要不可欠なものだけを選ばなくてはなりません。
でもブログを始めたばかりで、どのプラグインが必要なのかなんてよくわからないですよね。
そこで今回は、ブログ初心者の方が 最低限入れておきたいプラグイン11つを厳選しました。



すべて、わたしが現在使用しているプラグインです。
「プラグインの初期設定」については、私が参考にしたわかりやすい解説動画も併せて紹介させていただきました。
インストールや初期設定は慣れないと少し面倒ですが、一度設定してしまえば後が楽になります。
ちょっとだけ頑張って、あなたのブログに必要なプラグインを導入しましょう。
スポンサーリンク


ご紹介するプラグイン11選はこちらです。
それぞれの目的を簡単にまとめました。



横文字だらけで何だかむずかしそう



後からひとつずつ説明しますので、ざっくり見ていただければ大丈夫ですよ
SEO(検索エンジン最適化)対策用のシンプルな機能のプラグイン
自分のサイトをGoogleの検索エンジンに認識してもらうためのプラグイン
自分の記事を素早くGoogleの検索エンジンにインデックス登録させるためのプラグイン
記事へのスパムコメントを削除してくれるプラグイン
サイトを攻撃から守るセキュリティー対策用のプラグイン
サイトをバックアップするためのプラグイン
修正履歴を削除してWordPressを最適化してくれるプラグイン
文字化け対策用のプラグイン
画像サイズを圧縮し表示速度を高速化するためのプラグイン
お問い合わせフォームを作るためのプラグイン
読者むけのサイトマップを作るためのプラグイン


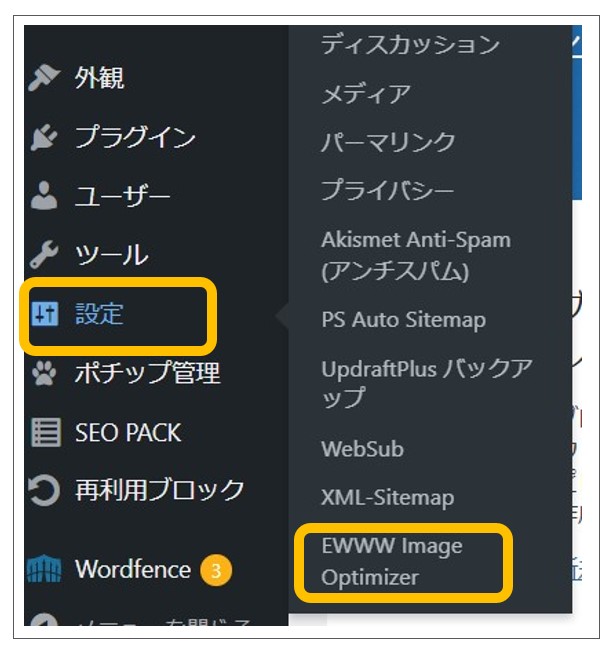
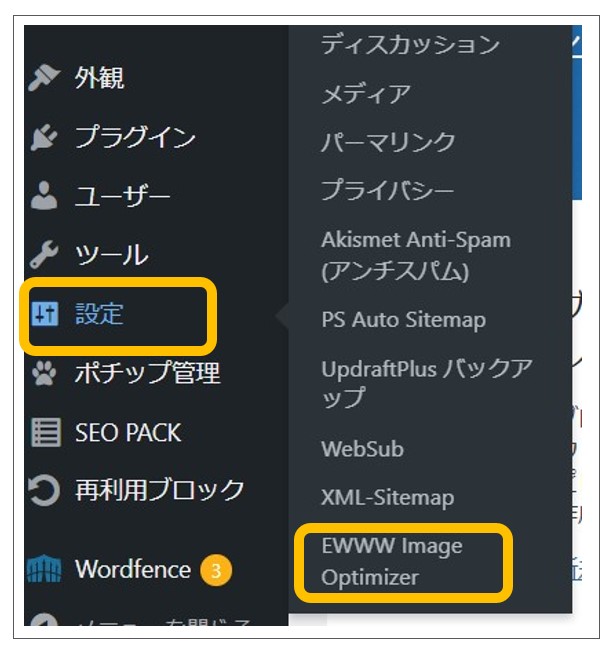
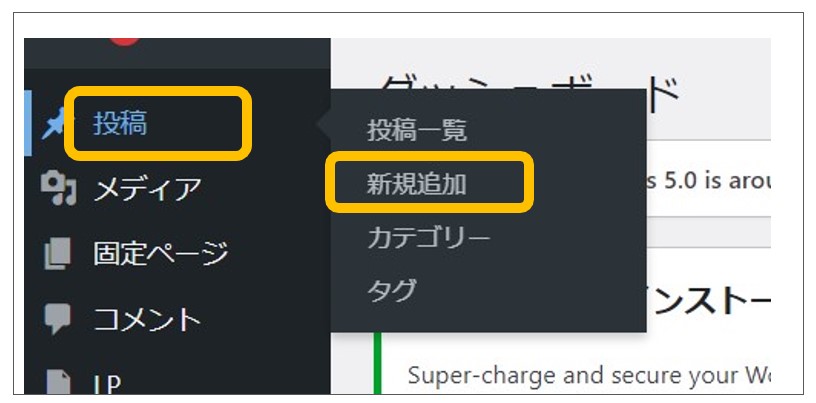
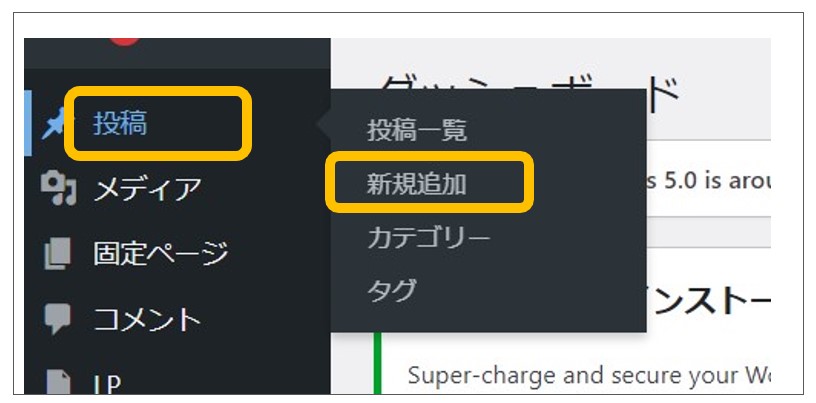
はじめに、ワードプレスにプラグインをインストールする方法を説明します。



プラグインのインストール方法は、2種類あります
このふたつの方法を覚えておけば、どのプラグインもインストールすることができます。
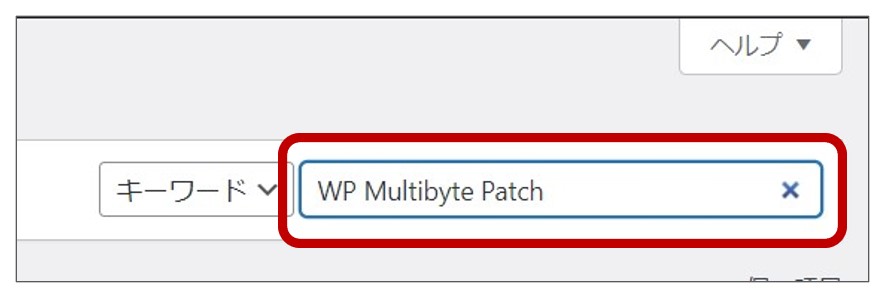
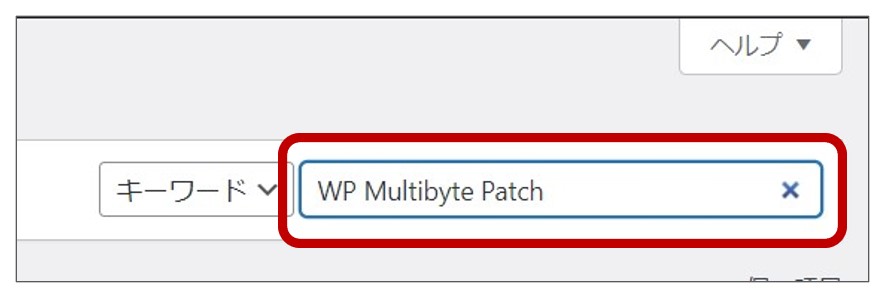
今回は、バックアップ用のプラグイン「WP Multibyte Patch」を例に説明します。



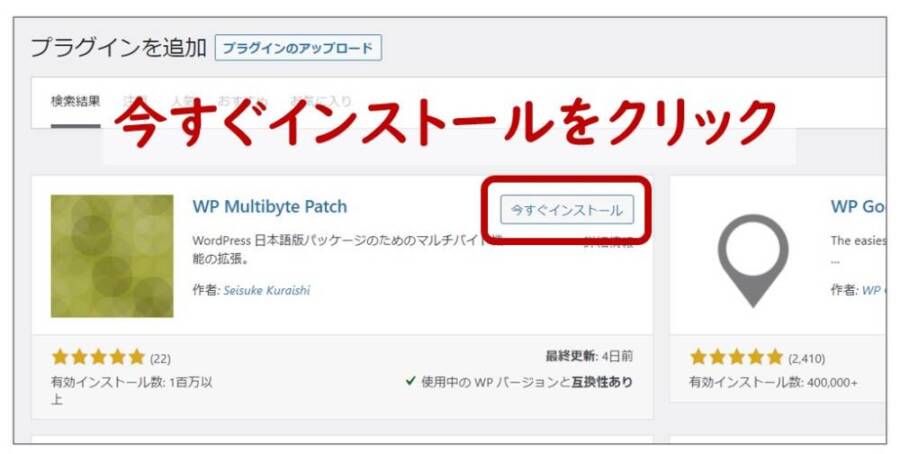
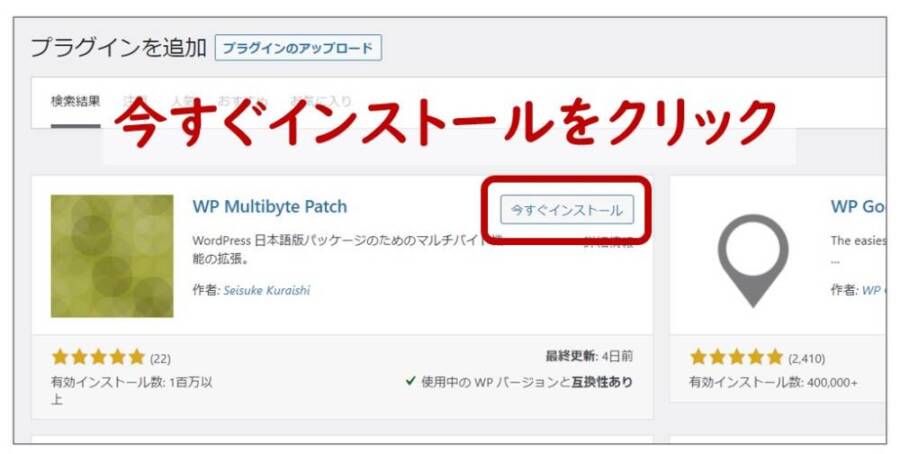
手順をみながら実際に「Wordfence Security」をインストールしてみましょう
ほとんどのプラグインは、こちらの方法でインストールできます。






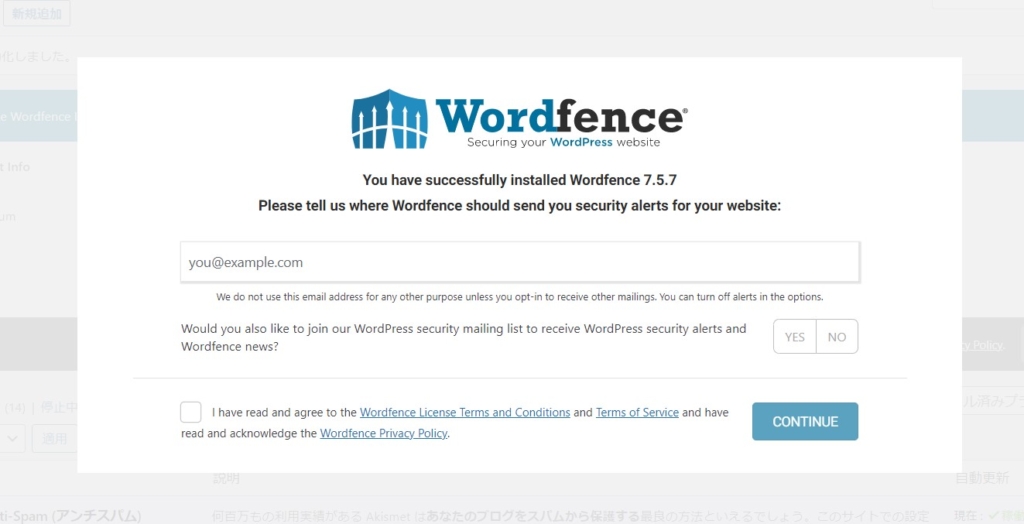
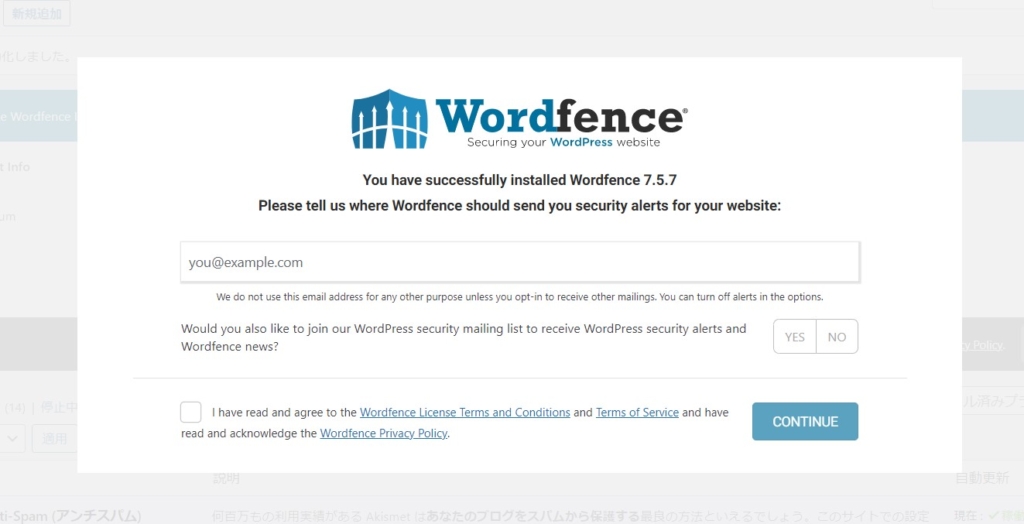
インストールが完了すると下記画面になります




「プラグイン新規追加画面」で検索しても、目的のプラグインがなかなか見つからないことがあります。
(Word Press非公認のプラグインは、「プラグイン新規追加画面」で検索しても表示されません)
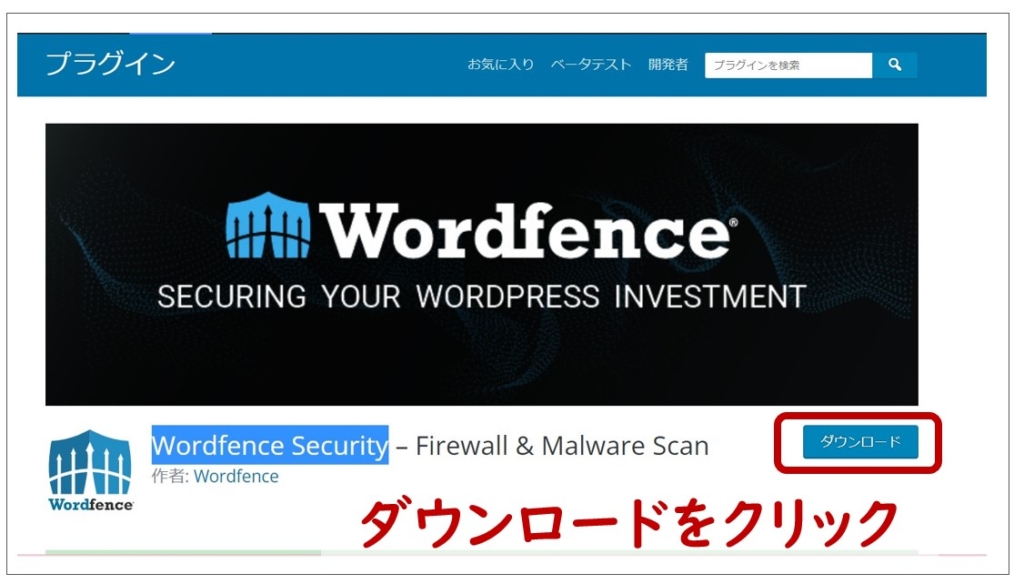
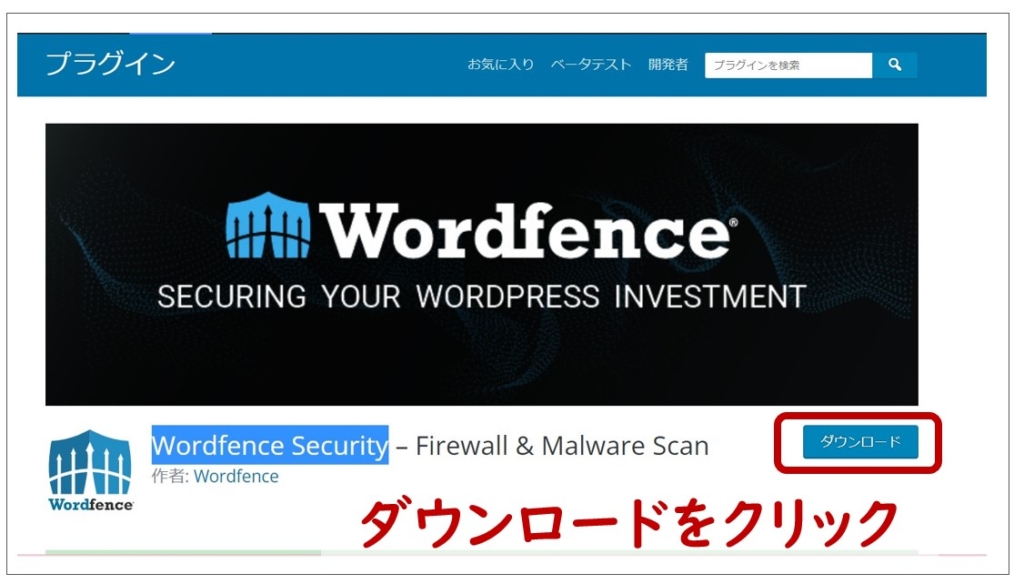
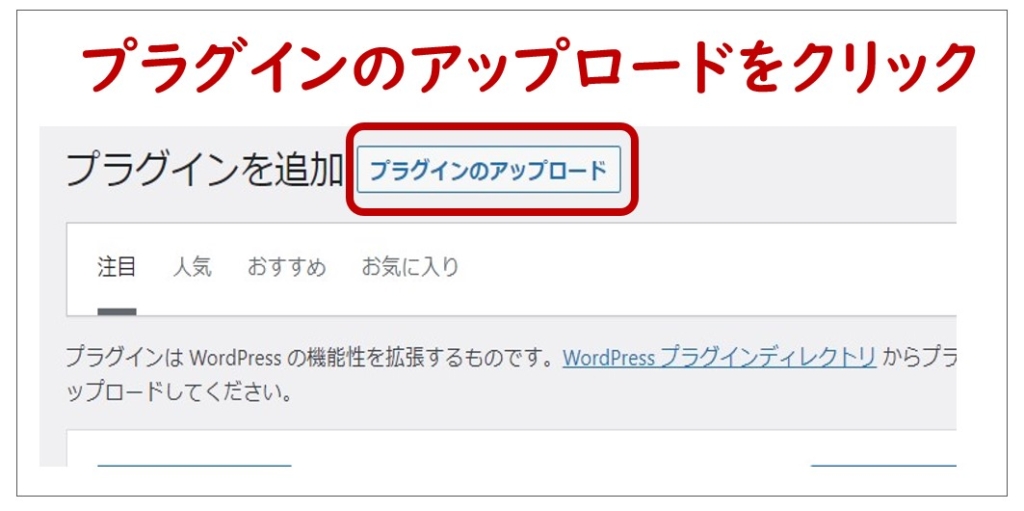
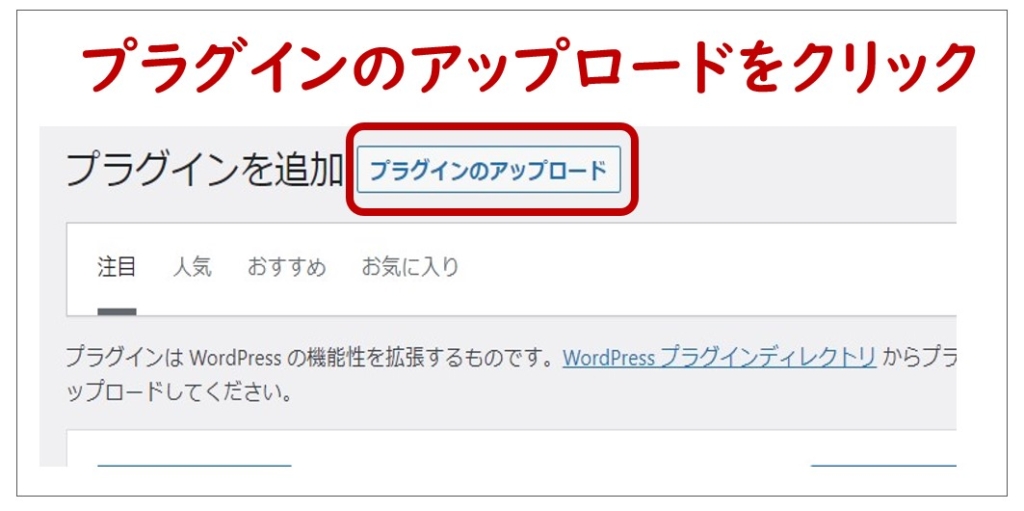
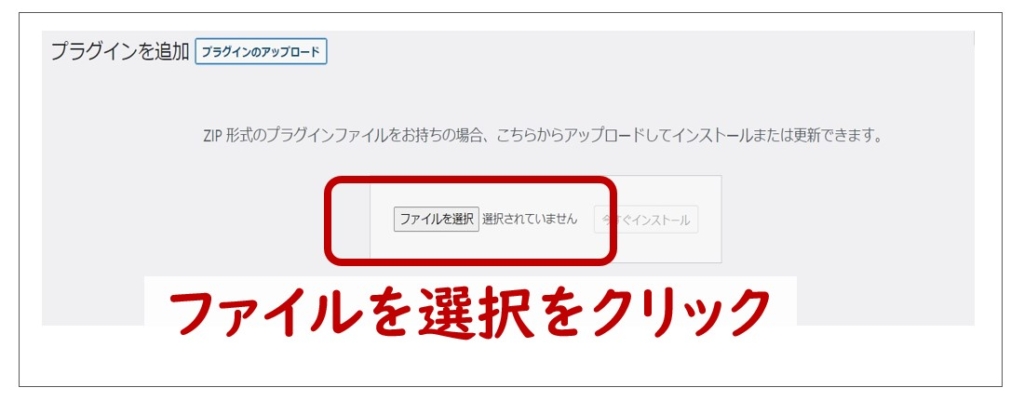
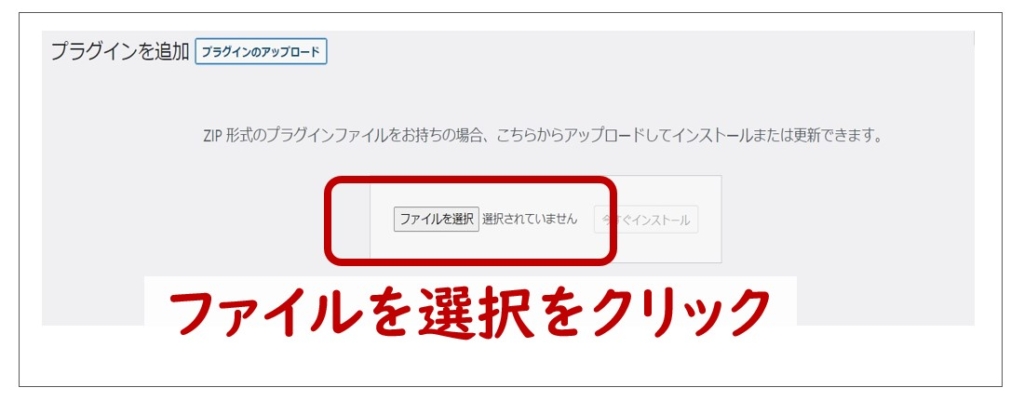
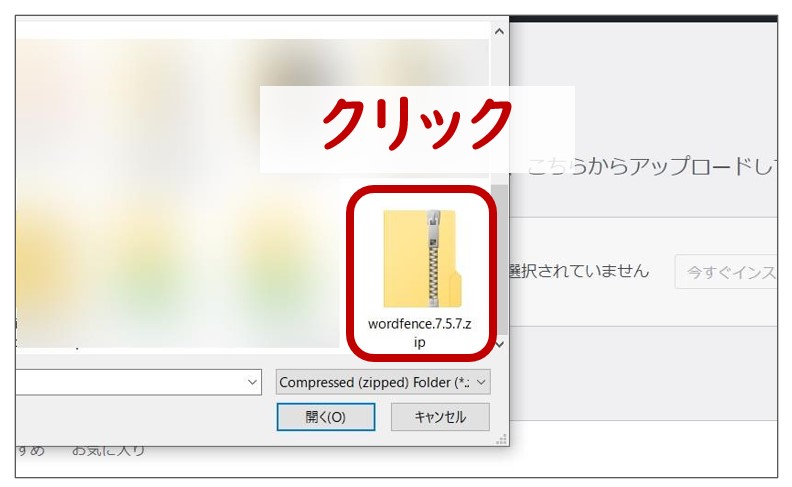
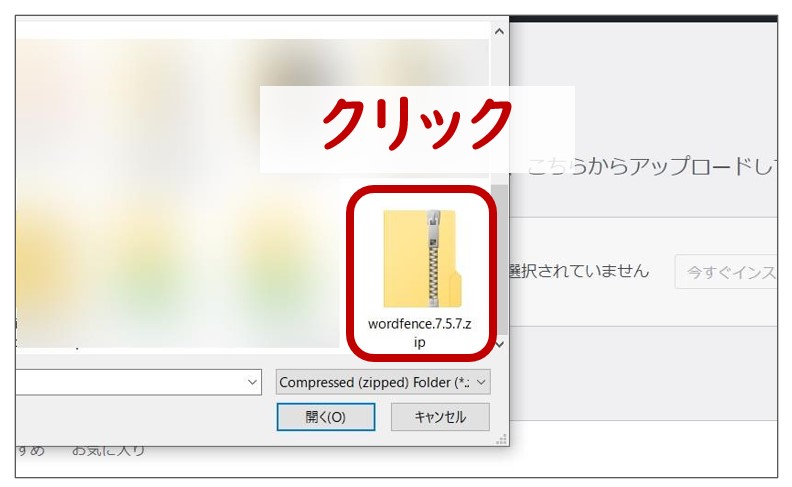
このような場合は、プラグインを(プラグインの)公式サイトからダウンロードして、ワードプレスにアップロードしてからインストールします。
今回は、セキュリティー対策用のプラグイン「Wordfence Security」を例に説明します。



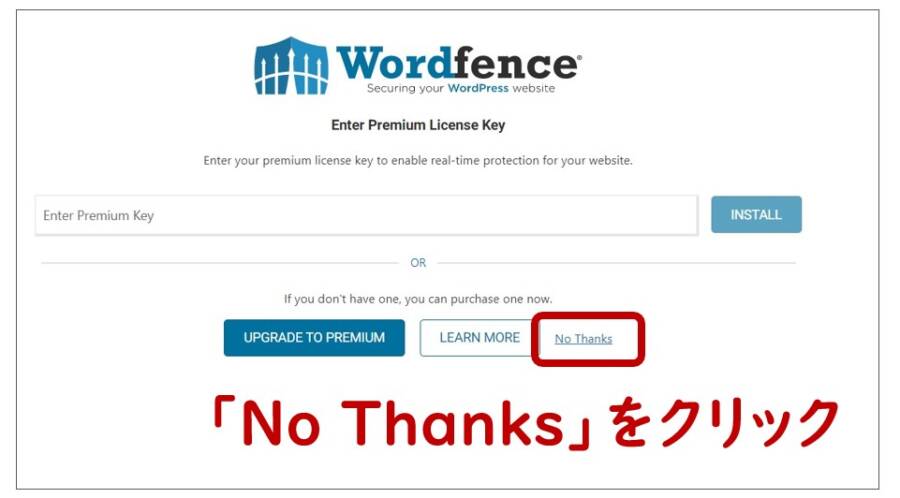
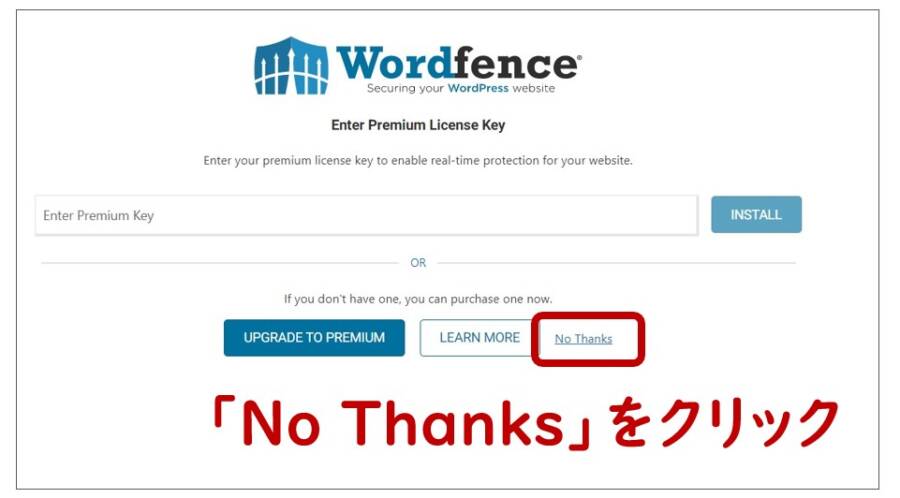
手順をみながら実際に「Wordfence Security」をインストールしてみましょう
















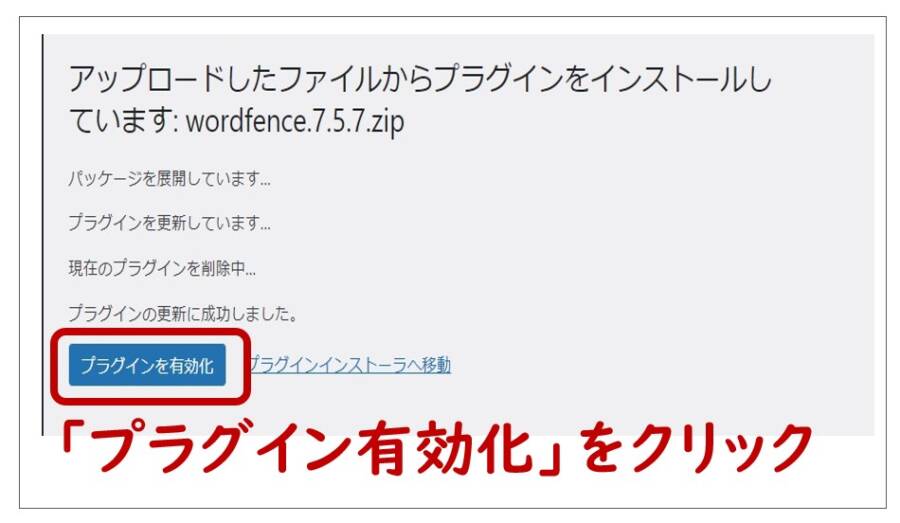
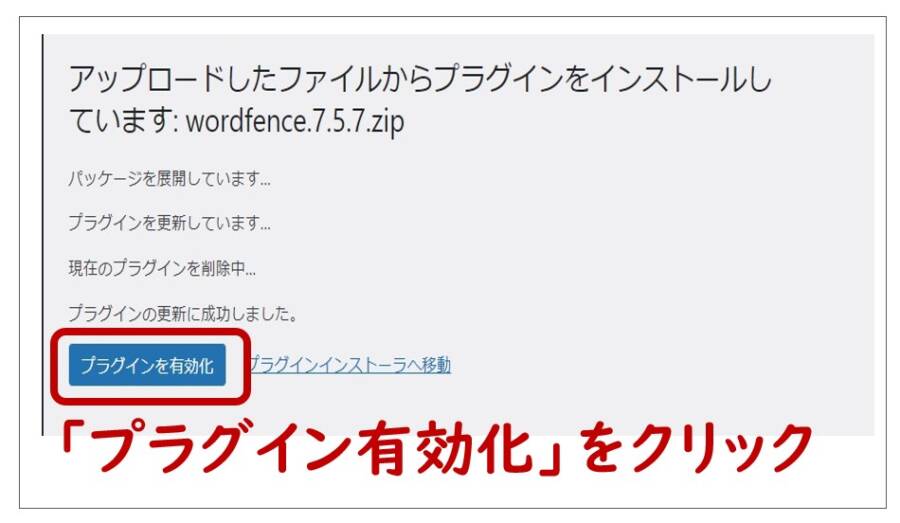
プラグインをインストールすることができました。





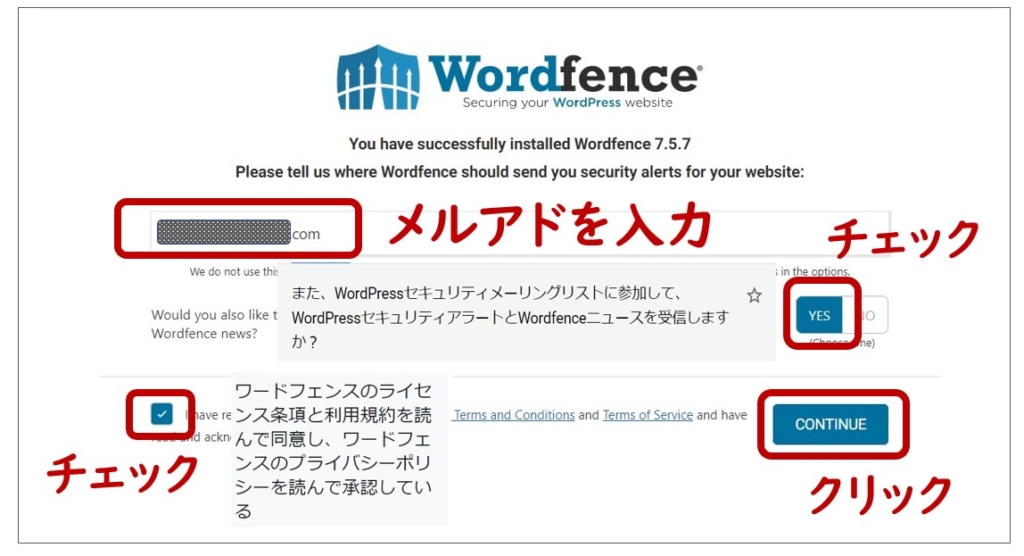
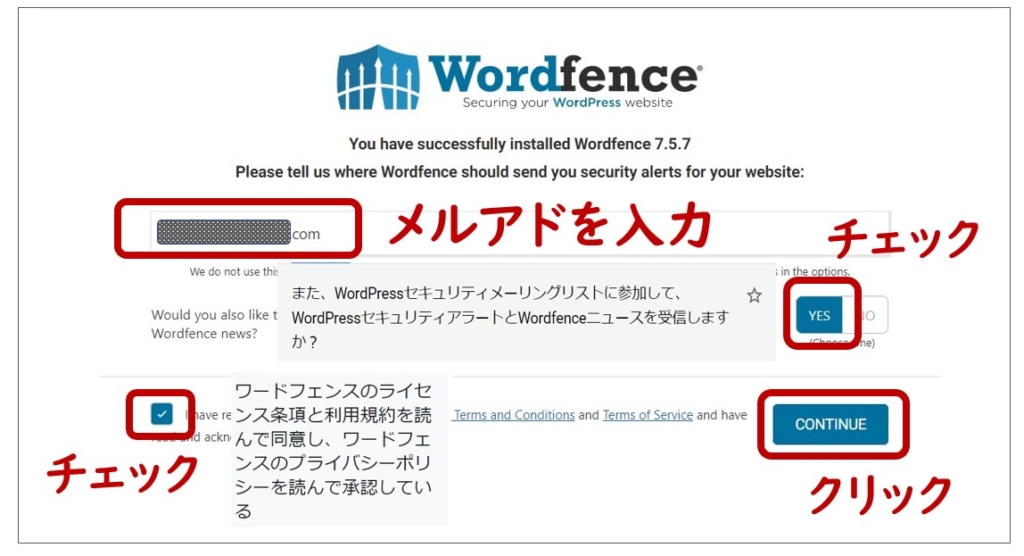
引き続き「登録手続き」をします
日本語は「Google翻訳」を使用した画像です




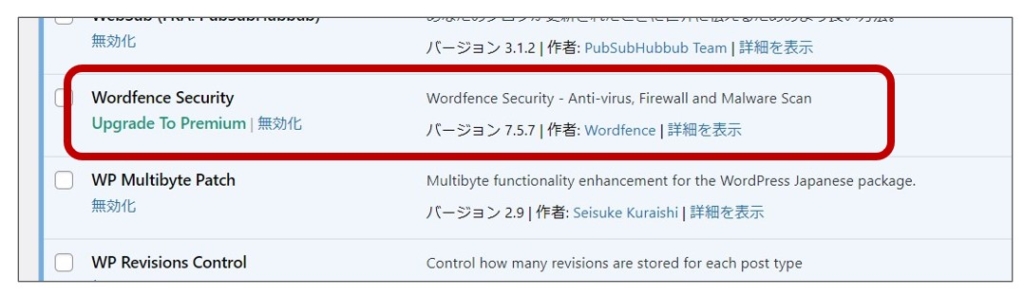
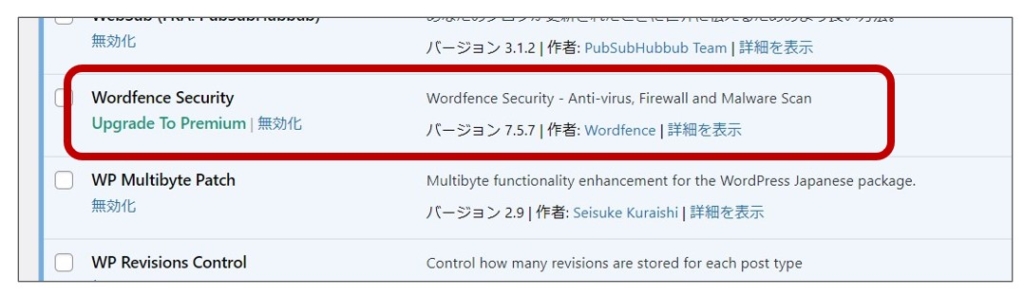
インストールされていました


メールボックスを確認すると、このようなメールが届きます。


WordPressセキュリティメーリングリストへようこそ
脆弱性レポート、WordPressセキュリティ調査、WordPressセキュリティのヒント、およびニュースを受け取ります。
Wordfenceチームによって公開されたWordPressセキュリティメーリングリストへようこそ。 WordPressのセキュリティに関する最新ニュースをニュースに掲載する前に受け取りたい場合は、適切なリストに登録しています。
このリストの電子メールの頻度は、WordPressの新しい脆弱性やセキュリティの問題が私たちのチームによって発見されたか、私たちに報告されたかに応じて、通常は週に1〜2回です。私たちは、WordPressのセキュリティニュースと関連する主題を壊すことに焦点を当て、高い信号対雑音比を維持するよう努めています。
これらの更新を受け取りたくない場合、または他の誰かが誤ってあなたを購読した場合は、この電子メールの一番下までスクロールして、購読解除リンクを使用してください。
いくつかの役立つリンク:
•公式ワードフェンスブログ。
•Wordfenceの無料バージョンはこちらから入手できます。新しいプラグインをインストールするときに、WordPress管理コンソールで「セキュリティ」または「ワードフェンス」を検索することもできます。すぐにポップアップ表示されます。
•リアルタイムのファイアウォールルールとマルウェアシグネチャが必要な場合は、このページで有料版のWordfenceを入手できます。
•セキュリティ研究者であり、CVE IDを取得したり、WordPressの脆弱性をベンダーに報告したりするチームの支援が必要な場合は、このページで支援を受けることができます。
•このページのWordfenceフォーラムでは、コミュニティに無料のサポートを提供しています(はい、完全に無料です)。
•プレミアムのお客様は、このページのチケットシステムを使用して優先サポートを受けることができます。
WordPressの公開が成功し、安全であることを願っています。
敬具、
マーク・マウンダー-ワードフェンスの創設者兼CEO
プラグインのインストール方法ふたつについて説明しました。
プラグインのインストール方法がわかったところで、次はプラグインをひとつずつインストールしていきます。
インストール後に初期設定が必要なプラグインがあります。



とりあえず必要なプラグインをインストールして、後からゆっくり初期設定をしてくださいね
プラグインの「初期設定」をするときに参考になる記事やYouTube動画も紹介していますので、見ながら作業をしてくださいね。
スポンサーリンク


自分で書いた記事を「Googleの検索エンジン」に見つけてもらいやすくするためのプラグインを3つ紹介します。
「SEO SIMPLE PACK」は、SEO(検索エンジン最適化)対策に必要な機能が備わったプラグインです。
「SEO SIMPLE PACK」を導入すると、記事ごとにタイトル・ディスクリプション等の『メタ情報』を入力できるようになります。



『メタ情報』とは、Googleエンジンに「このサイトにはこんな情報が載っていますよ」と伝えるためのものです。
初心者にもつかいやすいシンプルな機能のプラグインです。
SWELLの開発者がつくったプラグインなので「SWELL」との相性もばっちりです。


Word Press 「プラグインの追加画面」で「SEO SIMPLE PACK」を検索 しインストールしてください(有効化も忘れずに!)





初期設定が必要です
「SEO SIMPLE PACK」の初期設定は、こちらの動画が参考になります。


「XML Sitemaps」は、Googleの検索エンジンに自分のサイトの構造を伝えるためのプラグインです。
読者向けでなく、Googleむけのサイトマップです。
Word Press 「プラグインの追加画面」で「Auctollo」を検索 しインストールしてください(有効化も忘れずに!)
ワードプレスの「プラグインの追加画面」で「XML Sitemaps」を検索しても見つかりません。





初期設定が必要です
「XML Sitemaps」の初期設定は、こちらの動画が参考になります。
「WebSub/PubSubHubbub」は、新しく公開した記事をなるべく早くクロールしてインデックスしてもらえるようにするためのプラグインです。
初心者にとって必ずしも必須のプラグインではありませんが、特別な初期設定も必要ないためインストールをしておいても損はないと思います。
Word Press 「プラグインの追加画面」で「WebSub/PubSubHubbub」を検索しインストールしてください(有効化も忘れずに!)





初期設定は必要ありません
スポンサーリンク




「Akismet Anti-Spam 」は、スパムコメントを専用のフォルダーに振り分けてくれるプラグインです。
スパムコメントとは、ブログのコメント欄に書き込まれた記事とは無関係ない迷惑行為のコメントのことです。
ワードプレスで「コメントを受け付ける」の設定にしている方は、ぜひ導入していただくことをおススメします。
Word Press に標準装備されています。
もし削除してしまった場合は、Word Press 「プラグインの追加画面」で「Akismet Anti-Spam」を検索しインストールしてください(有効化も忘れずに!)





初期設定が必要です
「Akismet Anti-Spam 」の初期設定は、こちらの記事が参考になります。




「Wordfence Security」は、ワードプレスサイトのセキュリティーを強化するためのプラグインです。
設定画面が英語表記で少しわかりずらいですが、解説の記事を見ながら行えば設定ができます。
自身のサイトを守るために、ぜひ導入していただくことをおススメします。
Word Press 「プラグインの追加画面」で「Wordfence Security」を検索しインストールしてください(有効化も忘れずに!)
*当記事の「ワードプレスにプラグインをインストールするふたつの方法」で説明しています





初期設定が必要です
「Wordfence Security」の初期設定は、こちらの記事が参考になります。
貴重な日本語の動画です。
スポンサーリンク




「UpdraftPlus」は、ワードプレスでつくったサイトをバックアップ&復元するためのプラグインです。
ワンクリックでバックアップと復元ができるため、初心者にも使いやすいプラグインです。
手動でもバックアップができますが、自動バックアップを設定しておくことができるので安心です。
うっかり入力したデーターを消去してしまったり、思いもよらずエラーでサイトのデザインがくずれてしまう可能性は誰にでもあります。
バックアップ関係のプラグインは、必ず導入しておくことをおススメしします。
Word Press 「プラグインの追加画面」で「UpdraftPlus」を検索しインストールしてください(有効化も忘れずに!)





「自動バックアップ」をする場合は初期設定が必要です
「UpdraftPlus」の使い方(バックアップと復元の方法)はこちらの記事が参考になります。万が一に備えて、自動バックアップの設定をしておくことをおススメします。




「WP Revisions Control」は、投稿記事の「下書き保存」データーの数を制限してくれるプラグインです。
記事を書いているときは、何度も「下書き保存」をします。
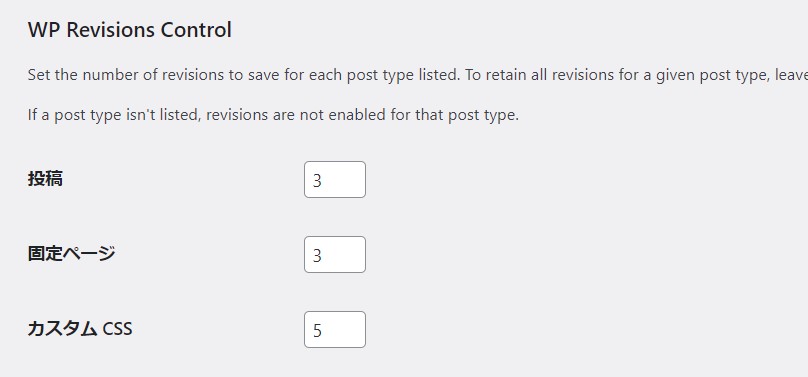
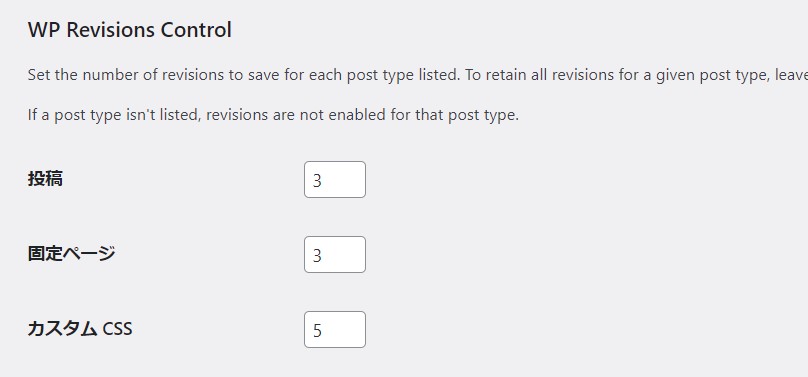
わたしは「下書き保存」のデーター数を4に設定しています。


もし「下書き保存」のデーター数を制限しないと、上記の保存データー(リビジョン)がどんどんたまってしまいます。
無駄にリビジョンをため込むとサーバーに負担をかけて動きも悪くなってしまいます。
「WP Revisions Control」を導入すると、自分が設定したリビジョン数に制限できるので便利です。
Word Press 「プラグインの追加画面」で「WP Revisions Control」を検索しインストールしてください(有効化も忘れずに!)





初期設定が必要です
初期設定簡単です。


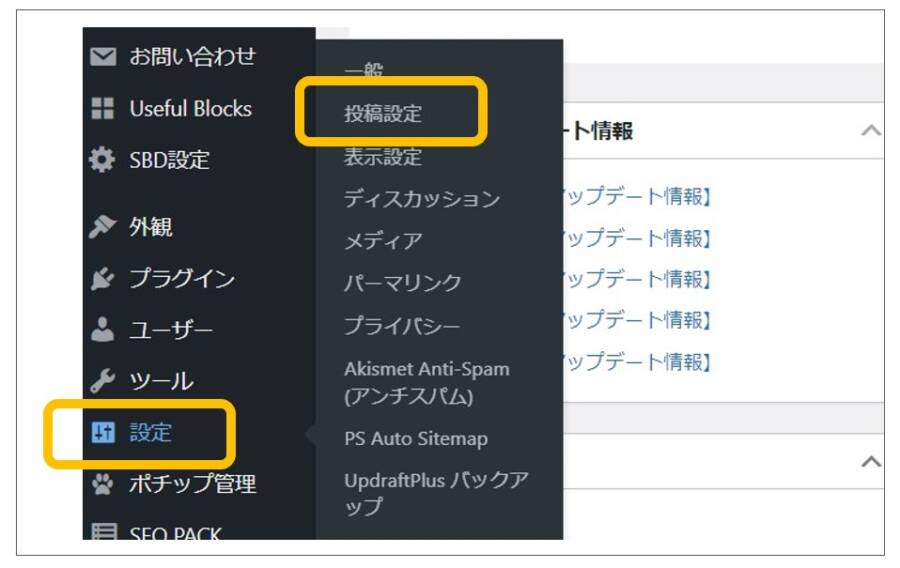
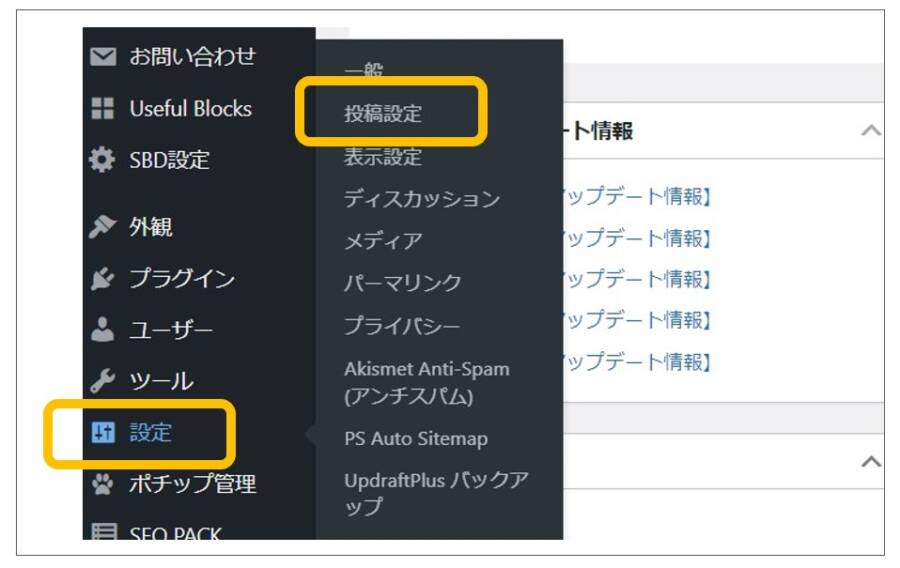
投稿設定画面をスクロールすると「WP Revisions Control」の設定画面が出ます。
わたしは、下記のように設定をしています。


「WP Multibyte Patch」は、WordPressで使うときに、文字化けなどの不具合が起こらないようにするためのプラグインです。
初期設定も不要なので、文字化け対策として導入しておいて損はないプラグインです。
Word Press 「プラグインの追加画面」で「WP Multibyte Patch」を検索しインストールしてください(有効化も忘れずに!)
*当記事の「ワードプレスにプラグインをインストールするふたつの方法」で説明しています





初期設定は必要ありません
「EWWW Image Optimizer」は、ブログ内で使用する画像を圧縮するためのプラグインです。
画像がファイルが増えると、サイトの表示速度が遅くなってしまします。
そのため、画像のサイズを圧縮することが必要になるのです。
Word Press 「プラグインの追加画面」で「EWWW Image Optimizer」を検索しインストールしてください(有効化も忘れずに!)





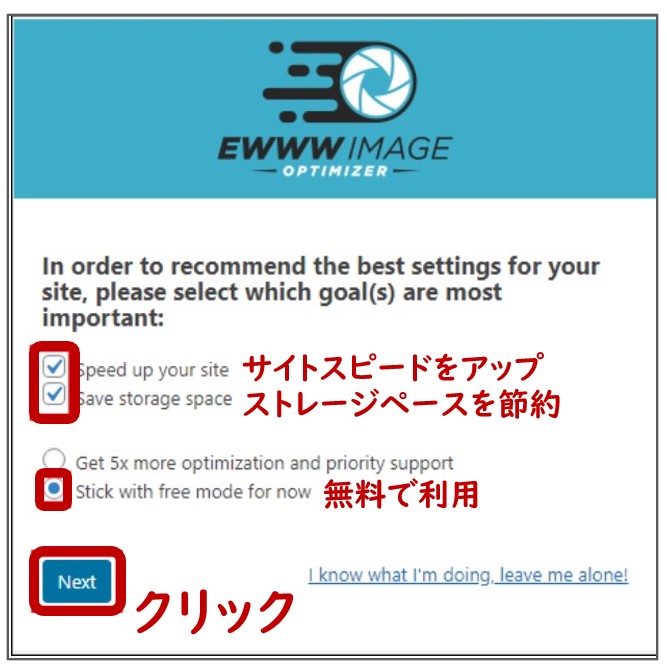
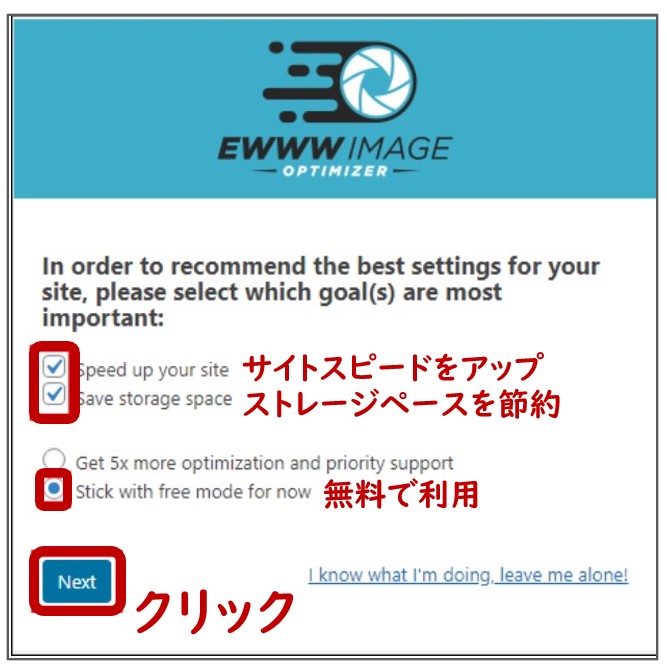
初期設定が必要です


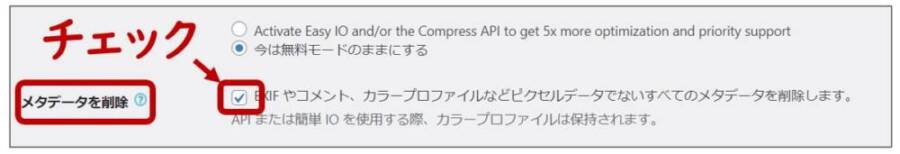
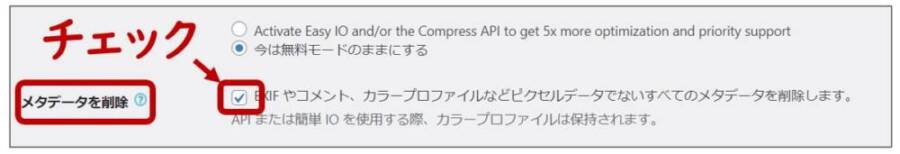
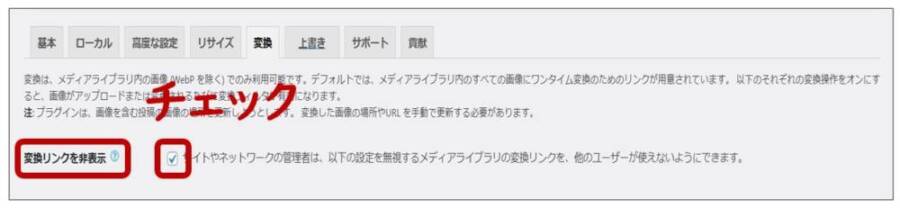
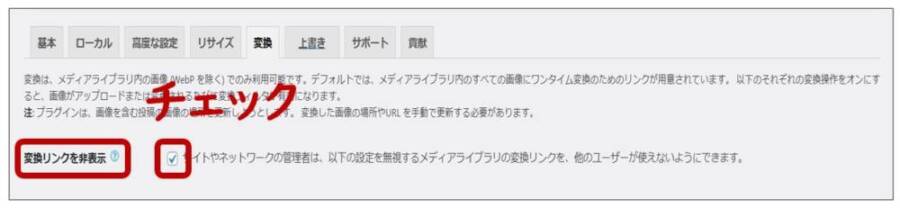
下記のとおりチェックを入れて『Next』をクリック




画像に含まれる位置情報などを削除するための設定です


アップロードした画像の上限幅を設定します。
わたしは『1000』にしています。








画像を最適化するときに、拡張子が自動で変換し画像が劣化してしまうのを防ぐための設定です




以上で「EWWW Image Optimizer」の初期設定は完了です。
SWELLで「EWWW Image Optimizer」を使用する時の注意点
SWELLの公式サイトでは、「EWWW Image Optimzer」を『不具合の原因になるかも?』なプラグインとして、以下のような記載をしています。


引用元:SWELLで非推奨・不必要なプラグインと、推奨プラグインについて


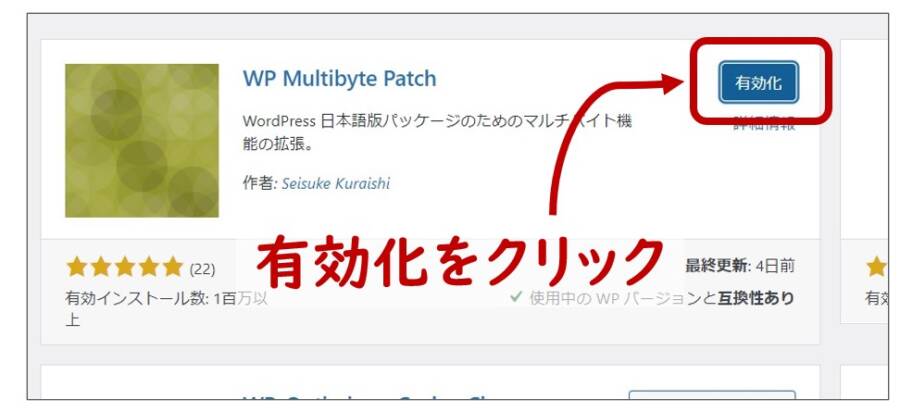
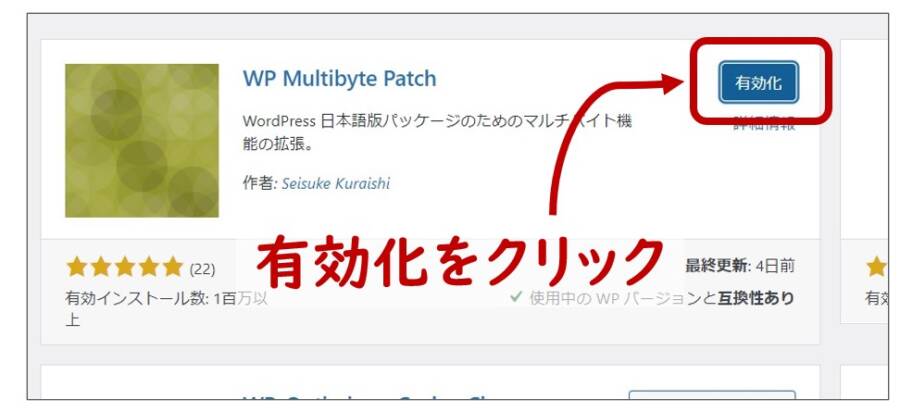
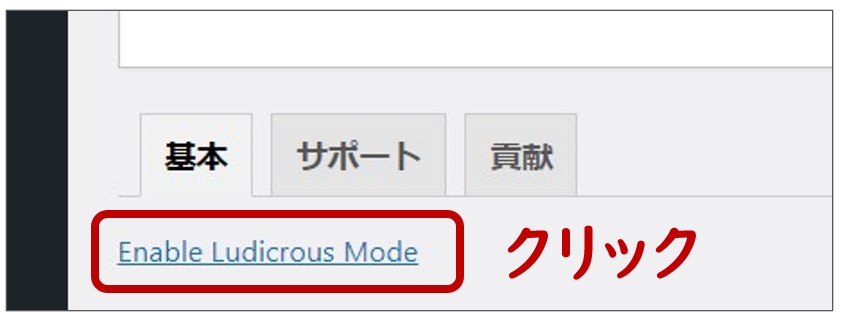
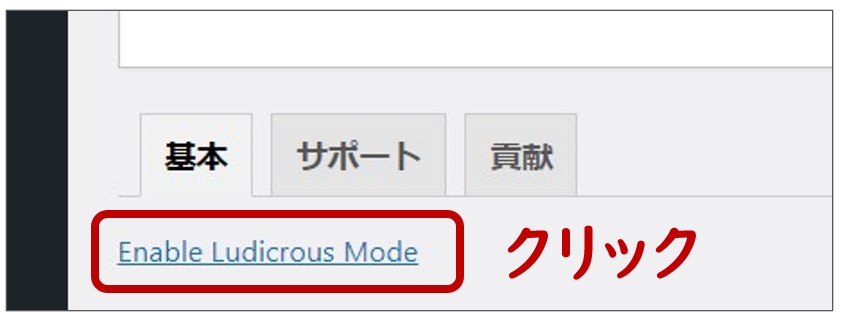
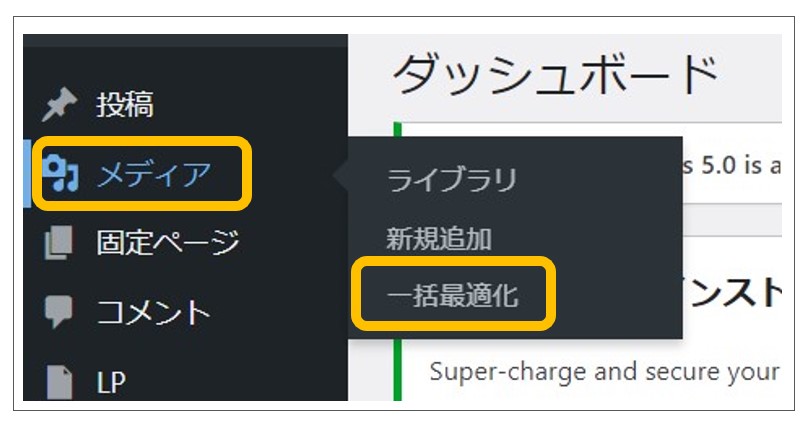
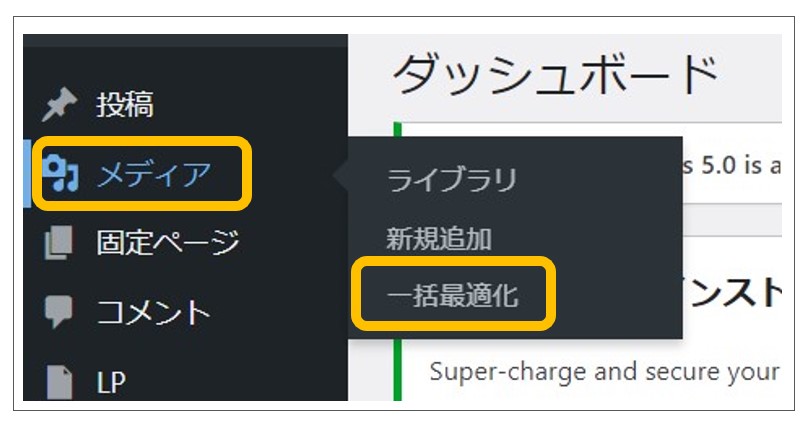
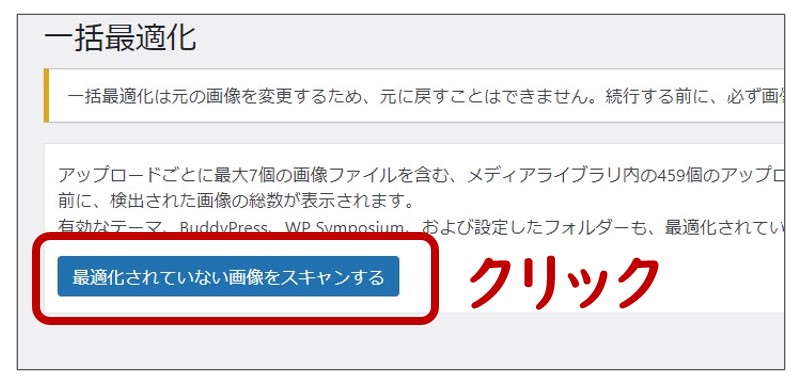
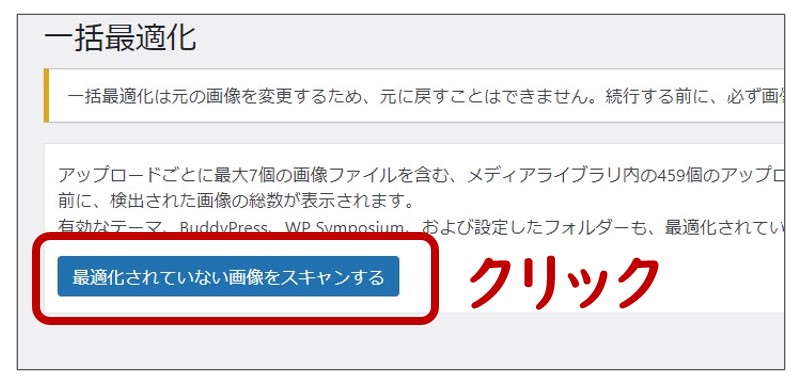
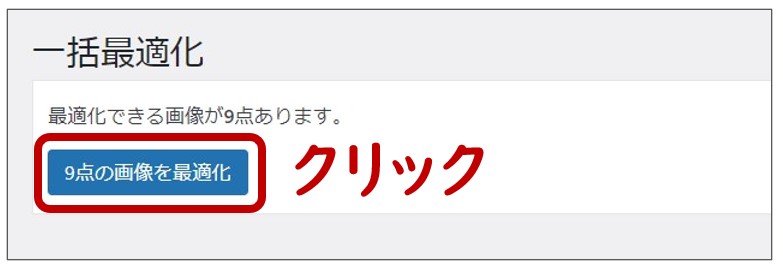
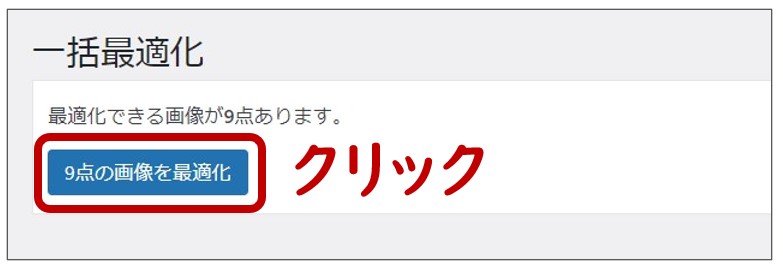
「EWWW Image Optimizer」を有効化にしてください








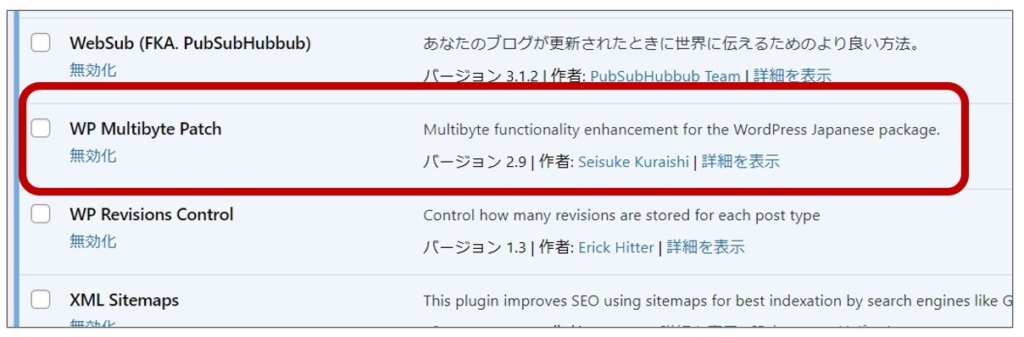
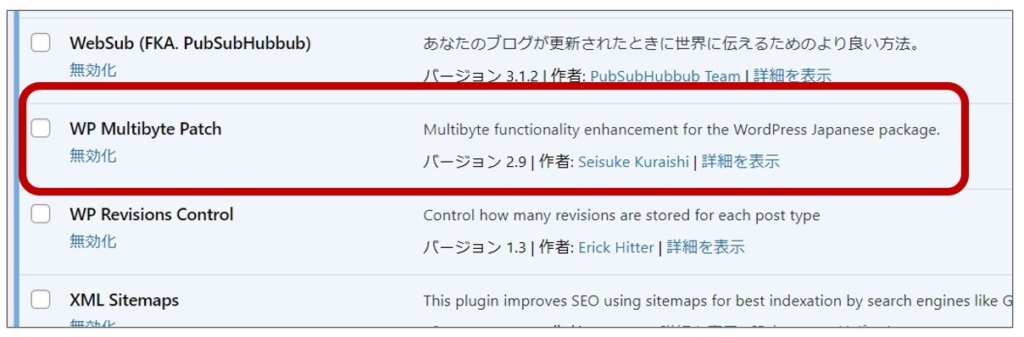
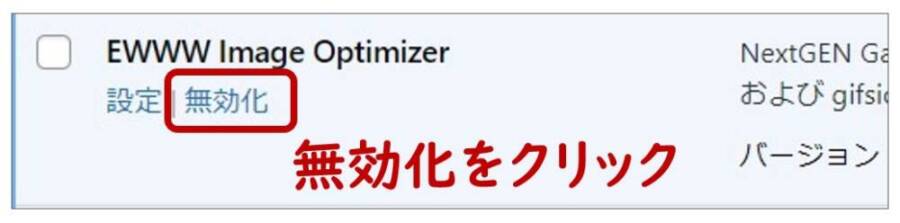
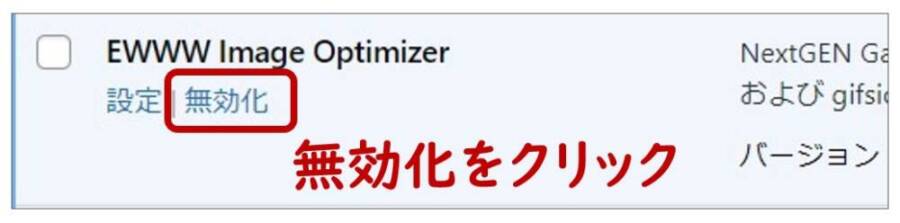
一括最適化が完了したら「EWWW Image Optimizer」は無効化にします。



無効化しても「EWWW Image Optimizer」はインストールされた状態です。





有効化するときは「有効化」をクリックします


ちょっと面倒な感じもしますが、慣れてしまえば手間はほとんどありません。
あくまで私が自己責任で行っている対応ですが、あらかじめ圧縮した画像を使うのが面倒という方は参考にしてください。
スポンサーリンク


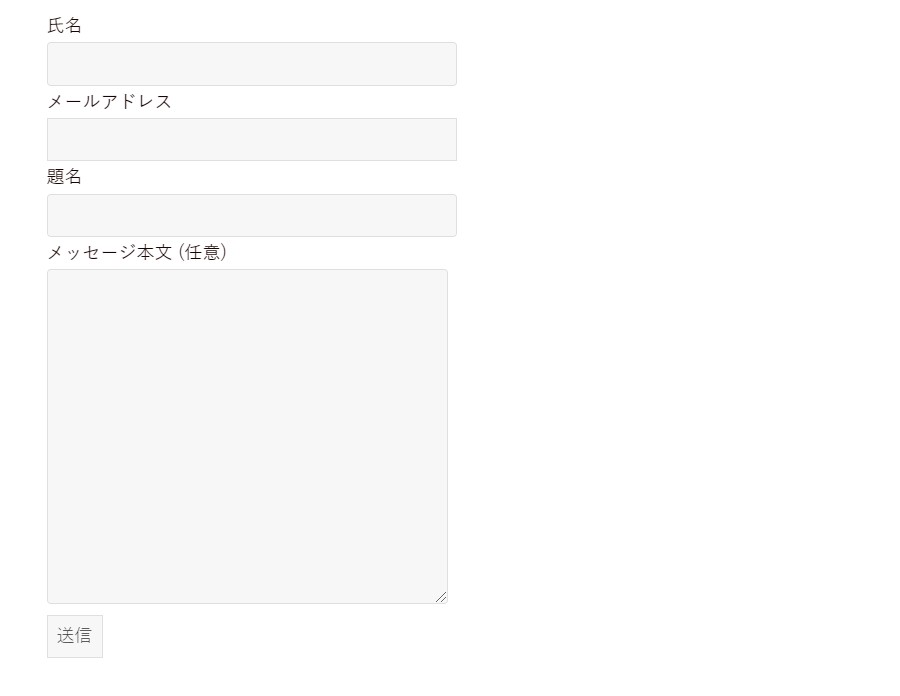
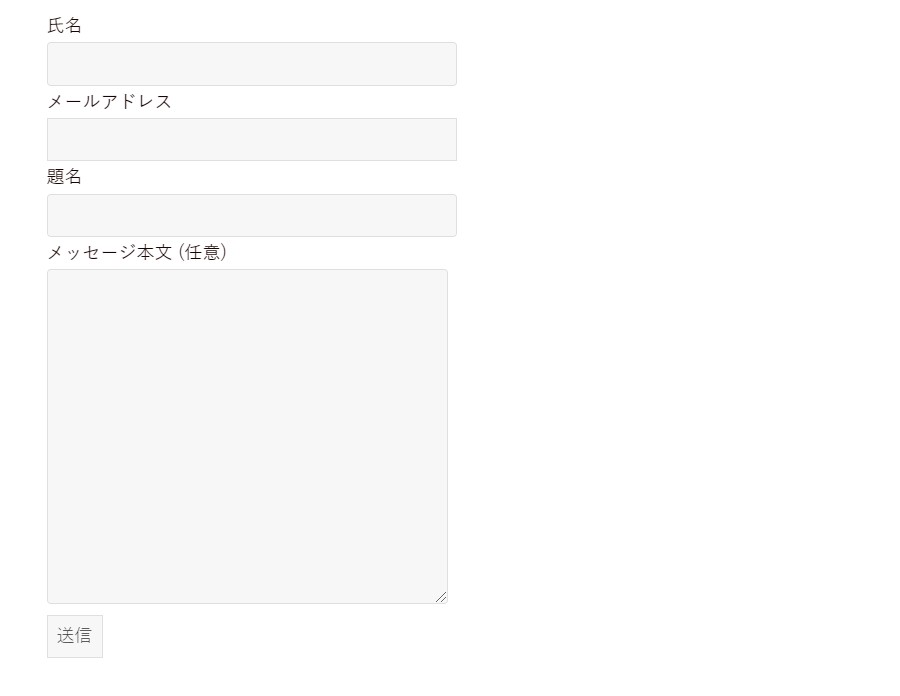
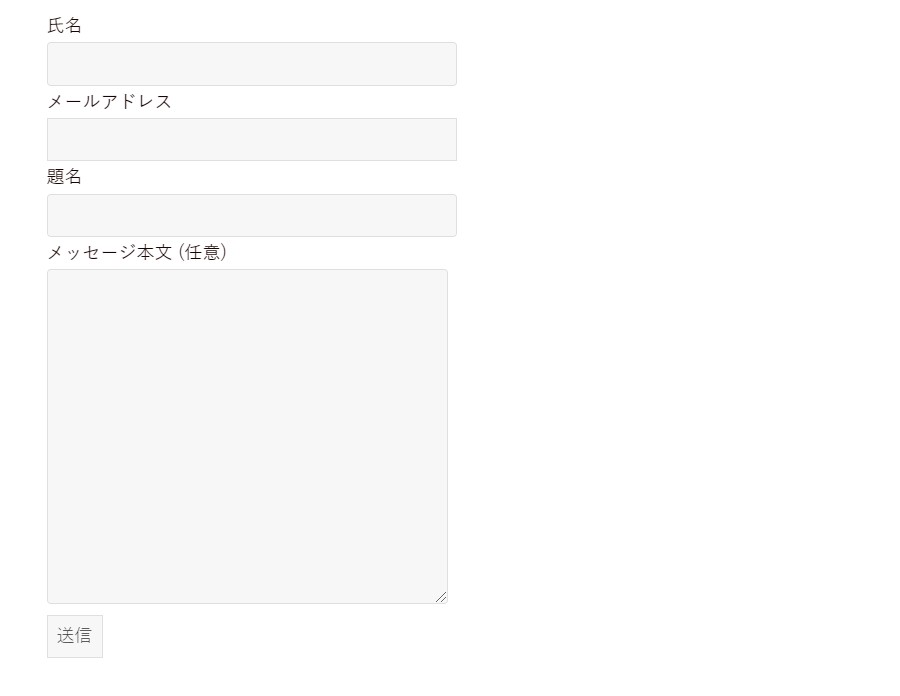
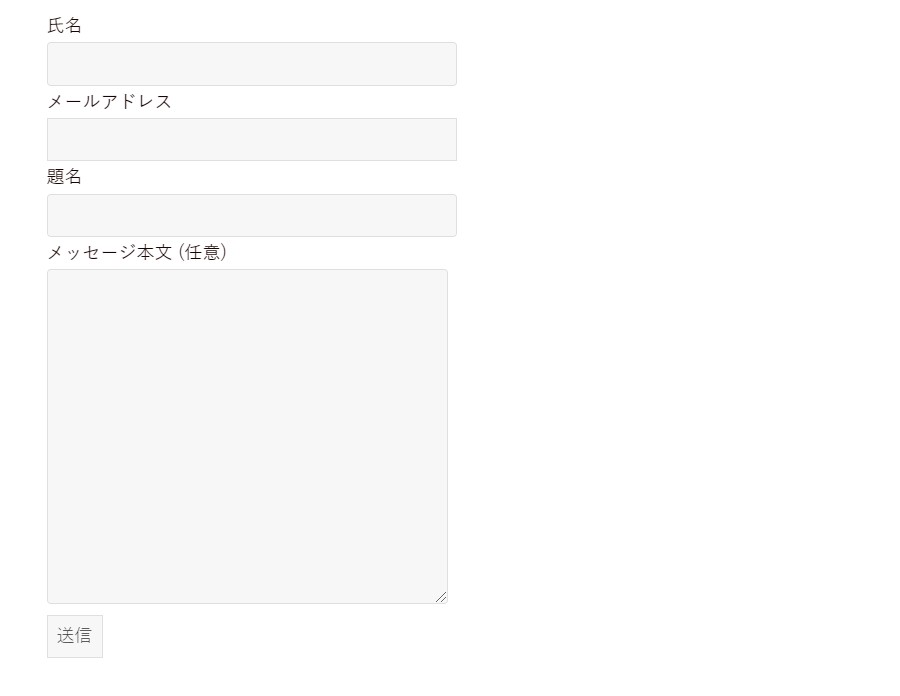
「Contact Form 7 」は、ワードプレスでつくったサイトにお問い合わせフォームをつくるためのラグインです。
簡単な初期設定で、このようなお問い合わせを設置することができます。


Word Press 「プラグインの追加画面」で「Contact Form 7」を検索しインストールしてください(有効化も忘れずに!)





初期設定が必要です
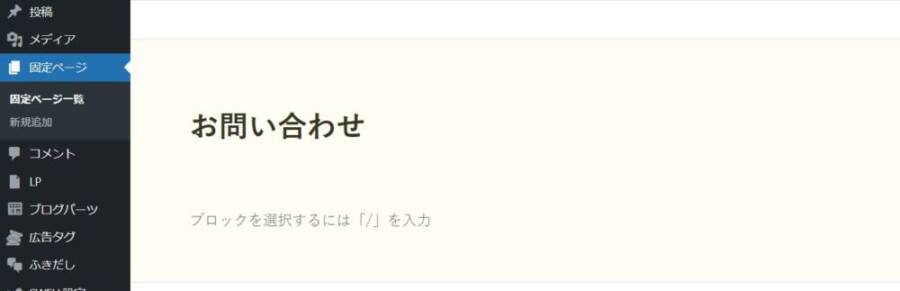
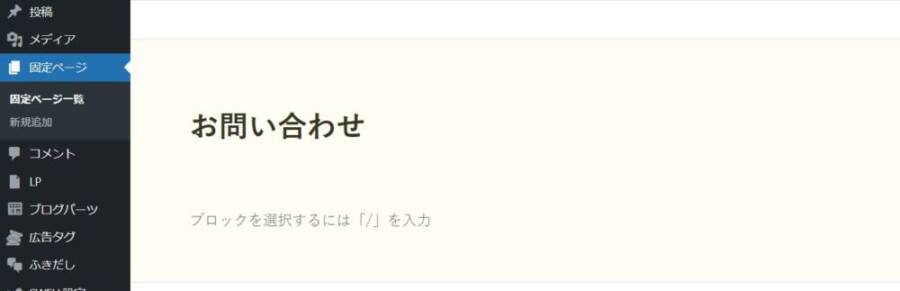
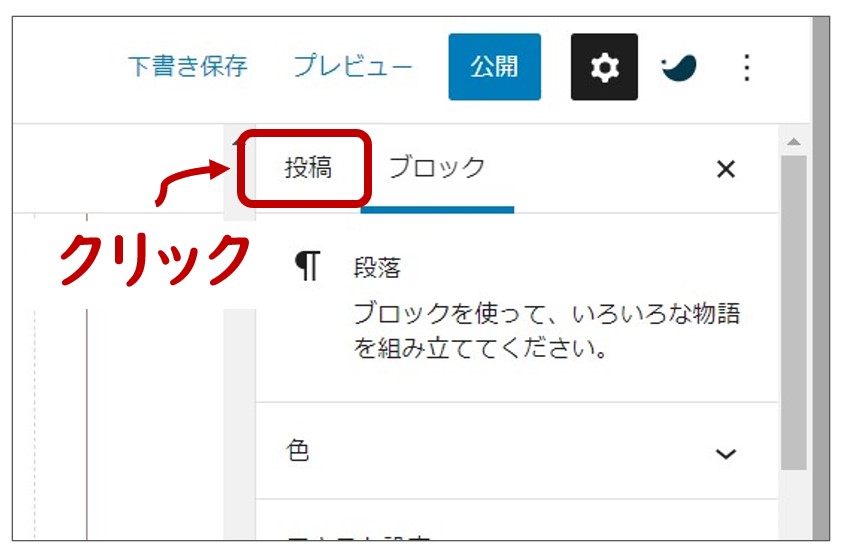
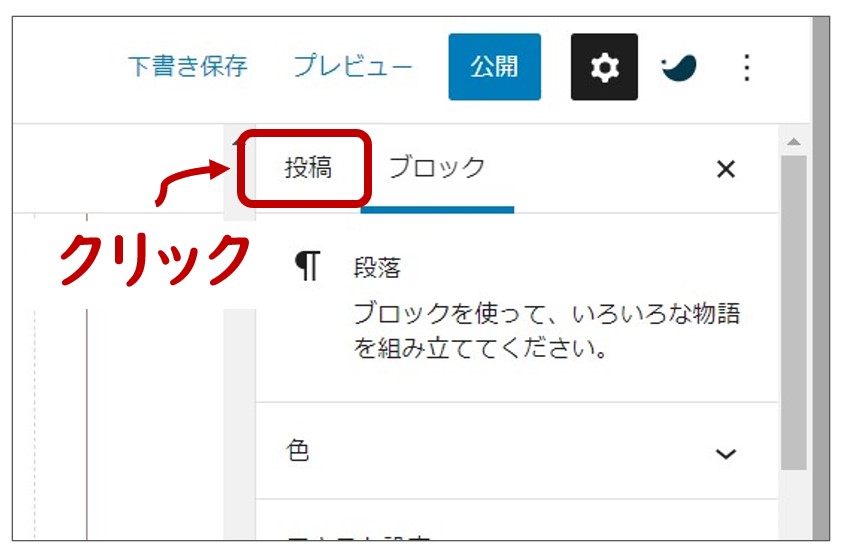
「Contact Form 7」の出力として専用の固定ページをつくります




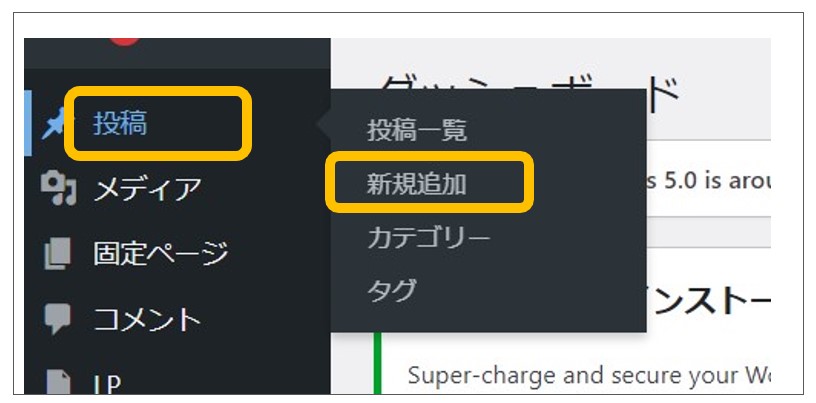
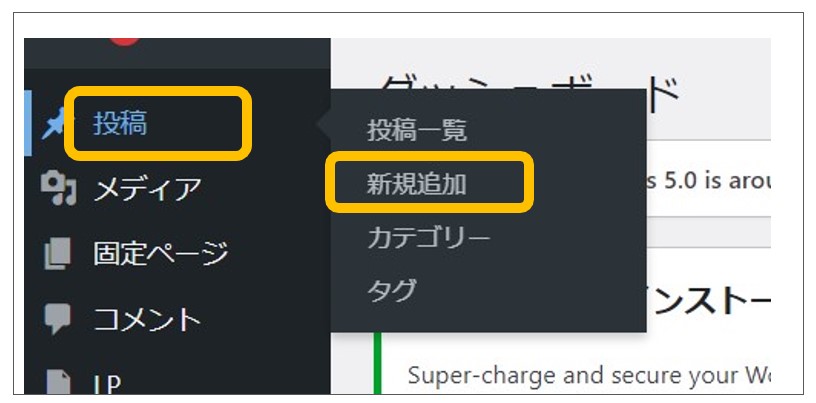
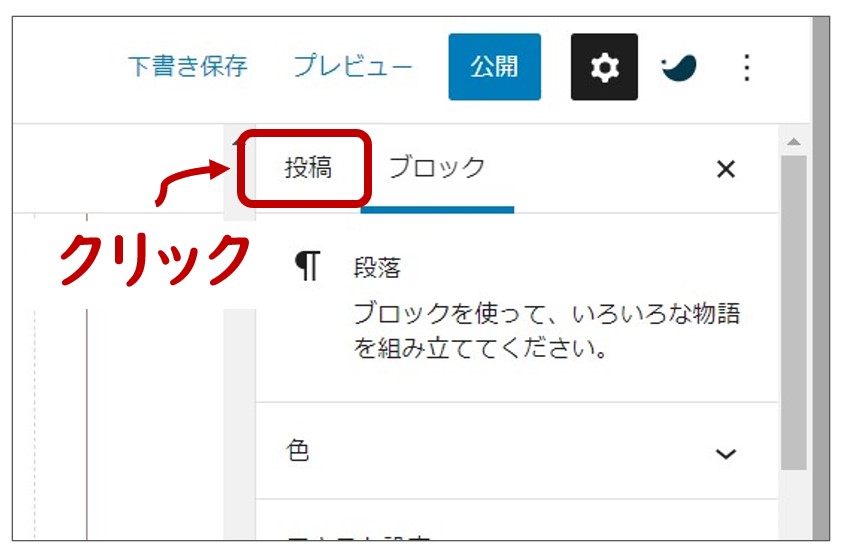
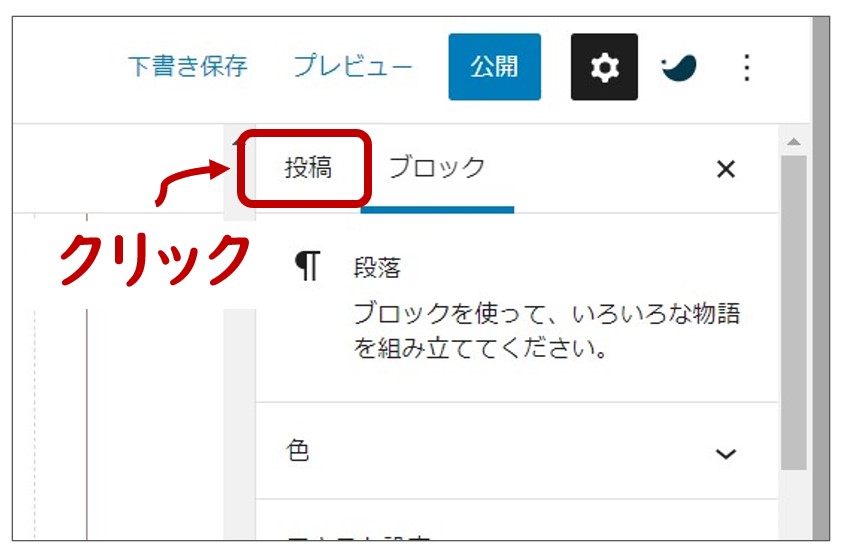
① 右側サイドバー上の「投稿」をクリック


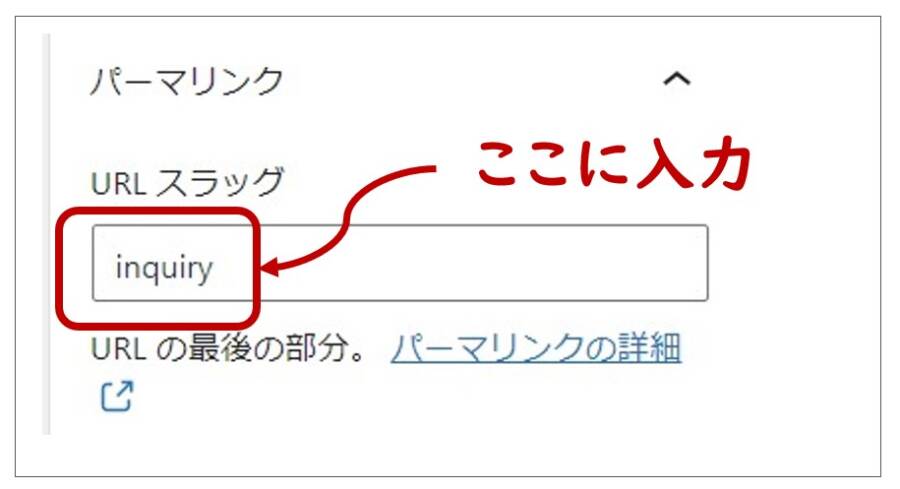
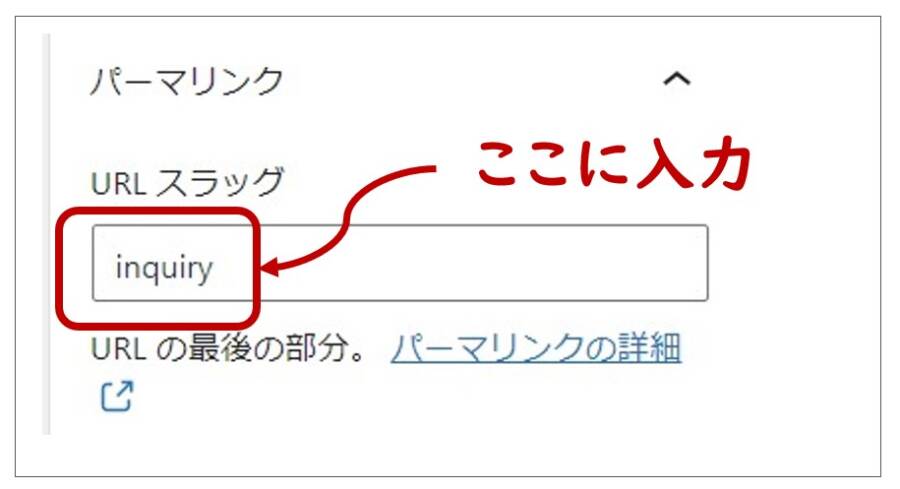
② URLスラッグにお好みのパーマリンクを入力



わたしは、英語でお問い合わせの意味の「inquiry」にしました


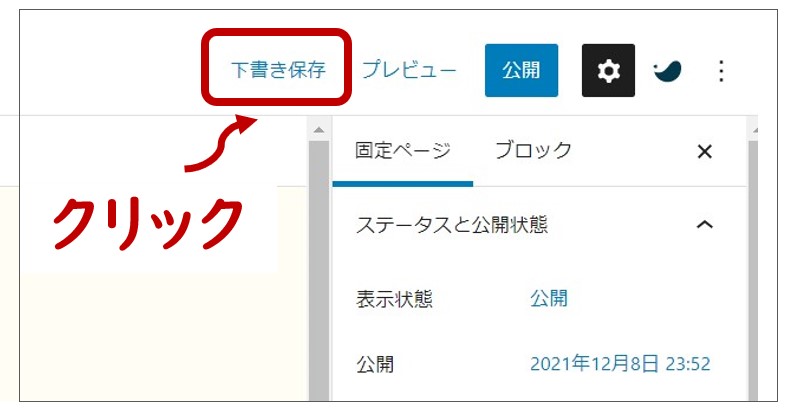
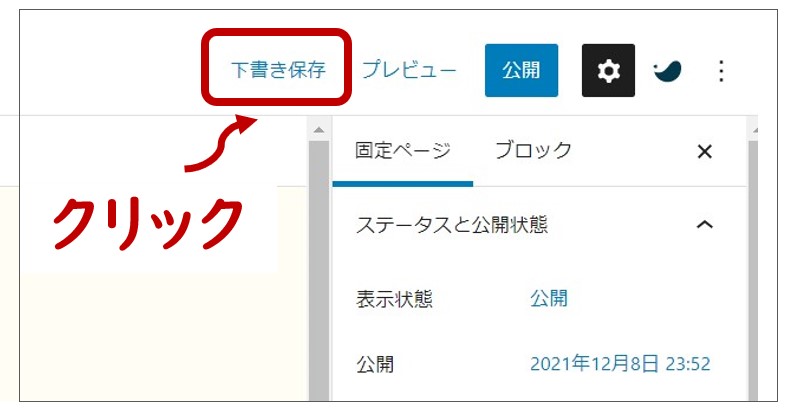
画面右上の「下書き保存」をクリック


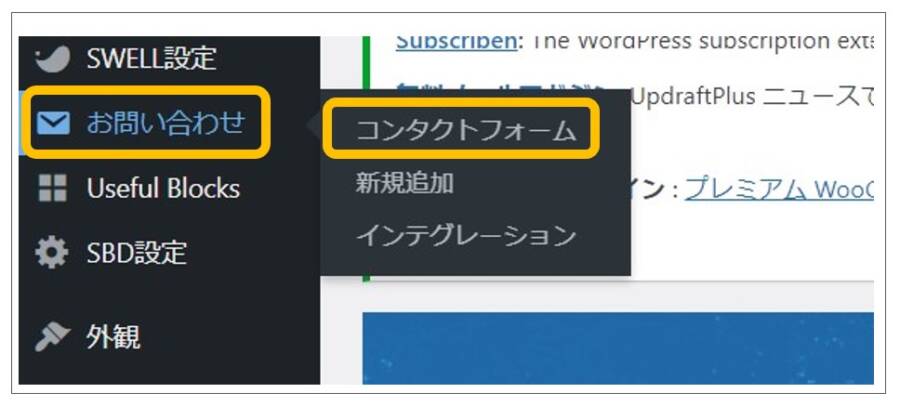
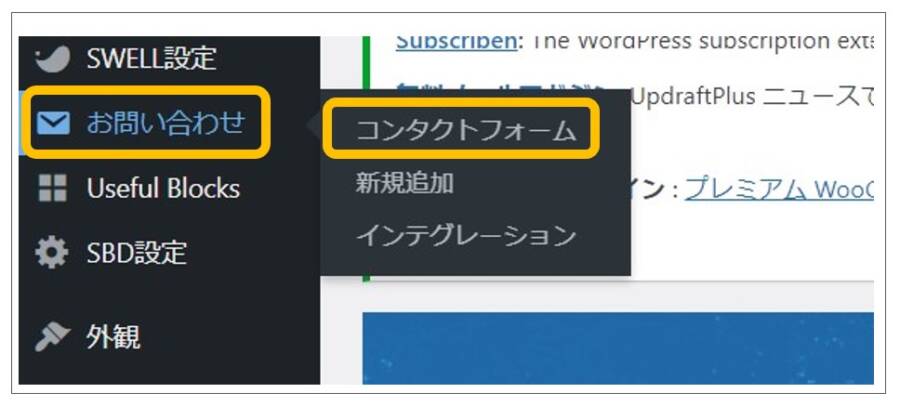
「Contact Form 7」を有効化するとメニューに「お問い合わせ」が表示されます




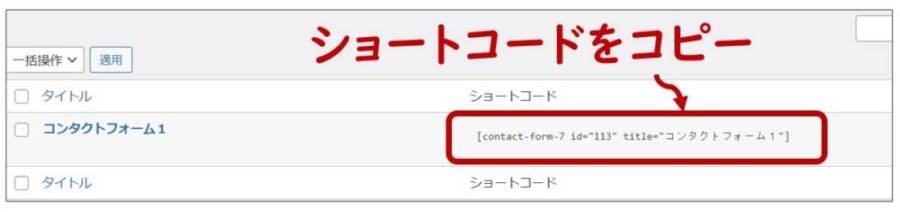
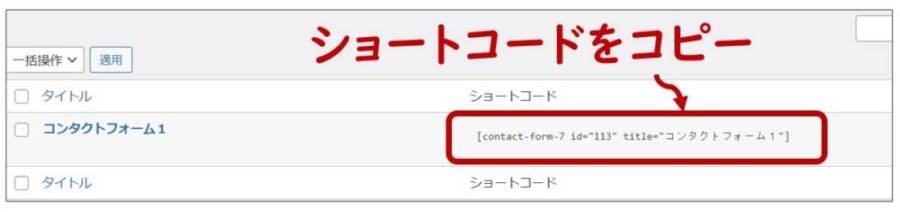
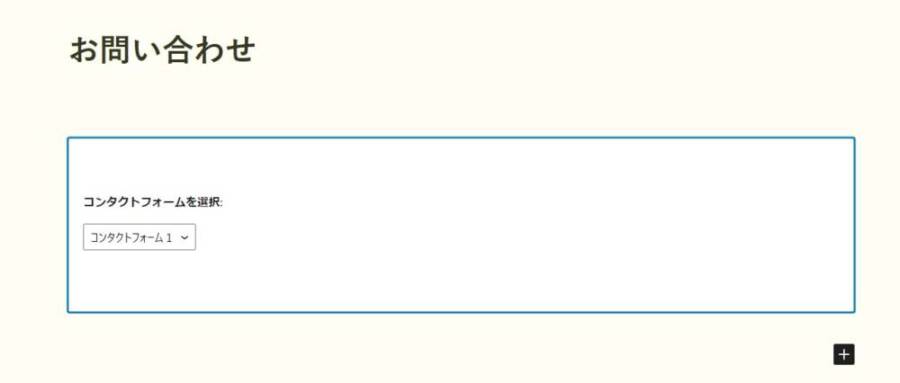
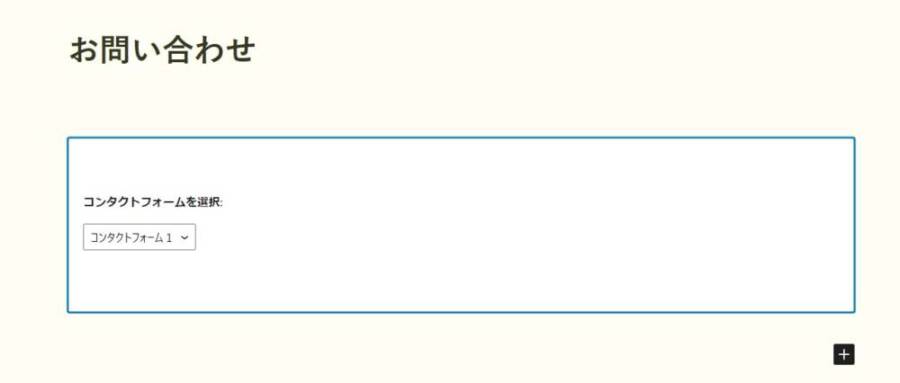
先ほど作成したお問い合わせの固定ページに、コピーしたショートコードを貼りつけます。
ショートコードを貼りつけると、このように表示されます。




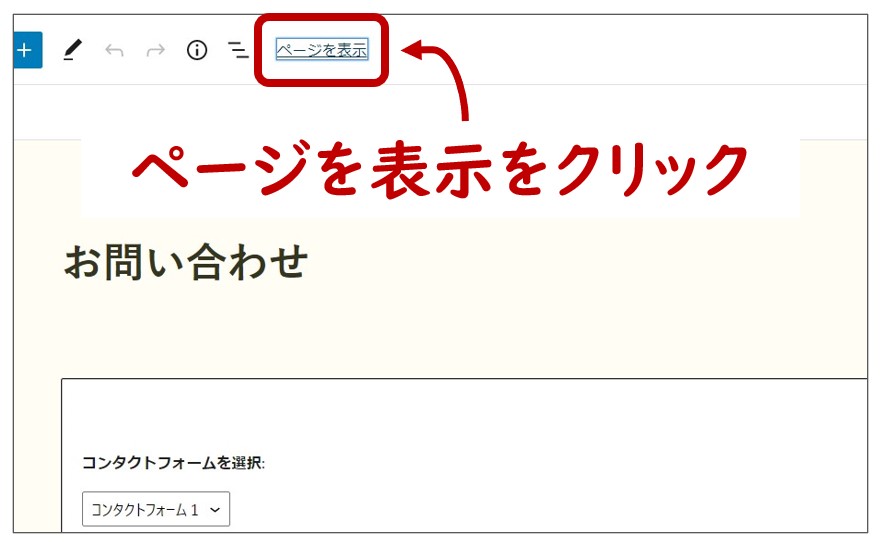
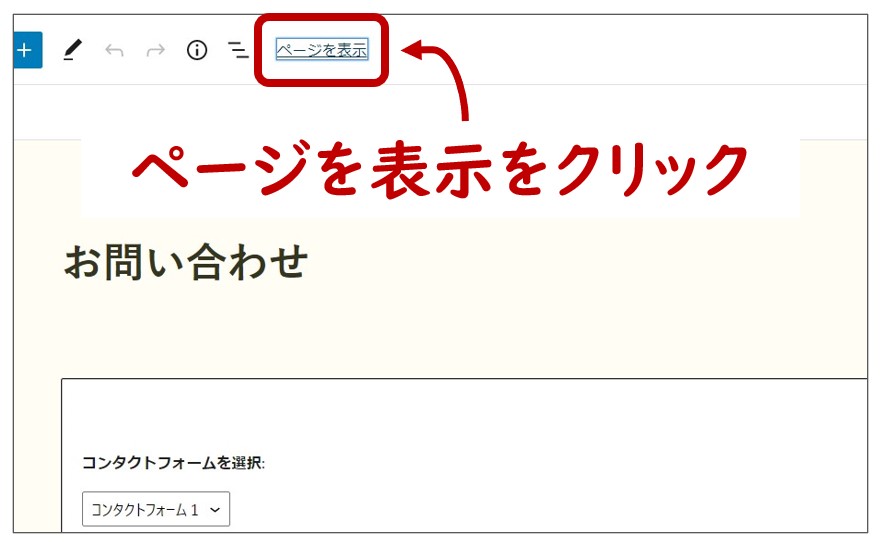
プレビュー画面で確認します




以上で「Contact Form 7 」の初期設定が完了しました
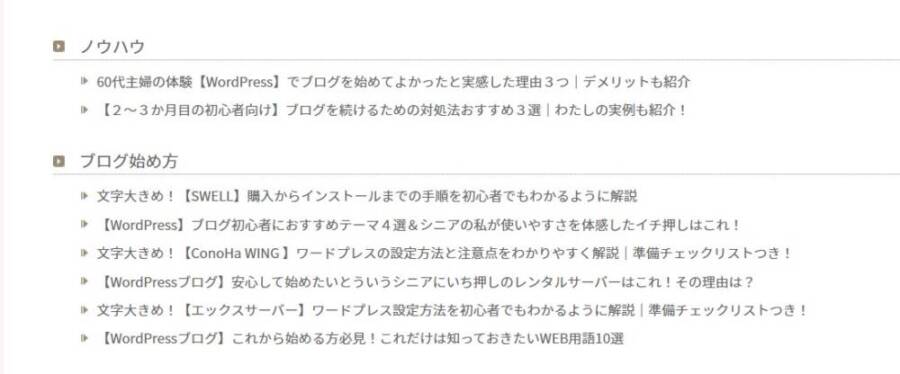
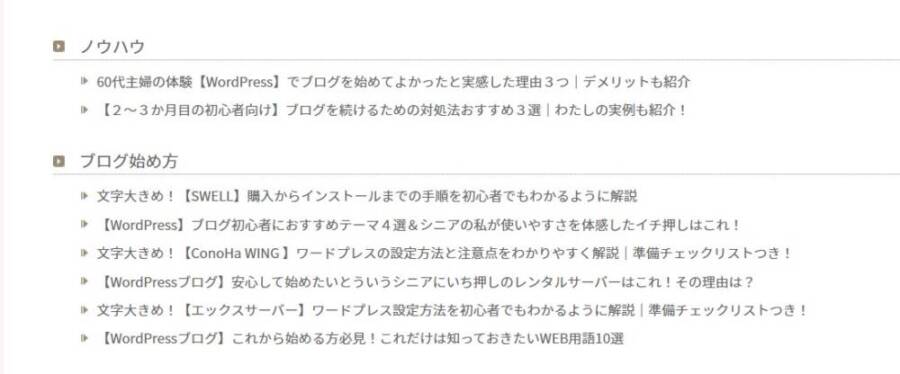
「PS Auto Sitemap 」は、ワードプレスでつくったサイトに読者むけのサイトマップをつくるためのラグインです。
サイトマップは必須ではありませんが、読者の利便性を考えると設置しておく方が親切です。
サイト運営に慣れてくると、オリジナルなサイトマップを設置する人もいますが、初心者のうちは自動でサイトマップを作ってくれる「PS Auto Sitemap 」がとても便利です。
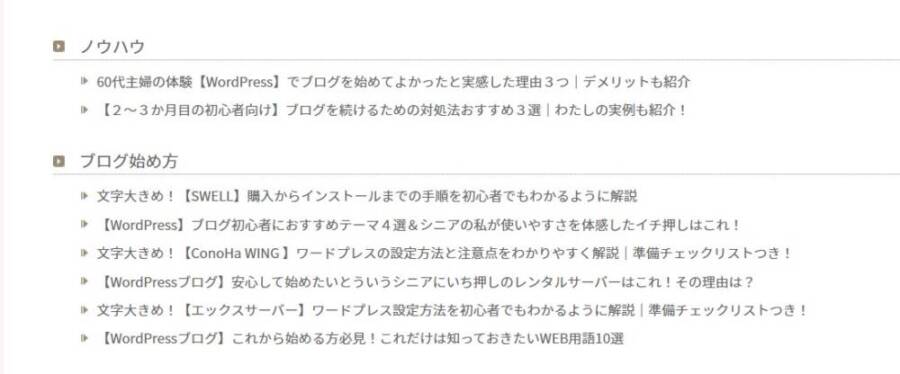
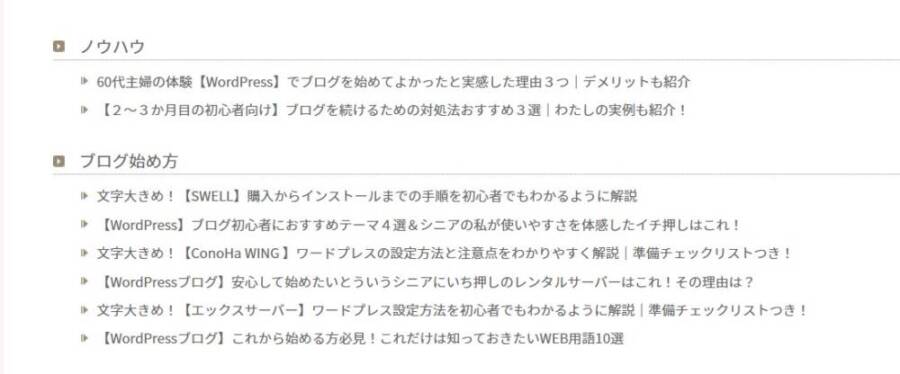
このようなサイトマップを自動で設置することができます。


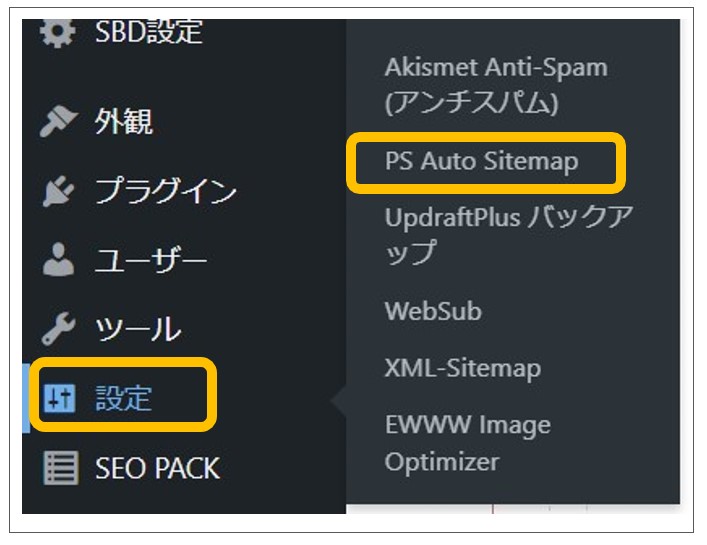
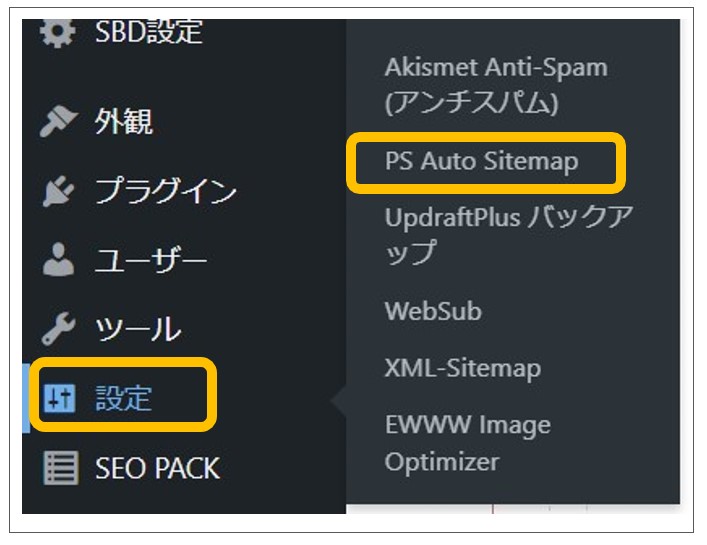
Word Press 「プラグインの追加画面」で「PS Auto Sitemap 」を検索しインストールしてください(有効化も忘れずに!)





初期設定が必要です
「PS Auto Sitemap 」の出力として専用の固定ページをつくります




① 右側サイドバー上の「投稿」をクリック


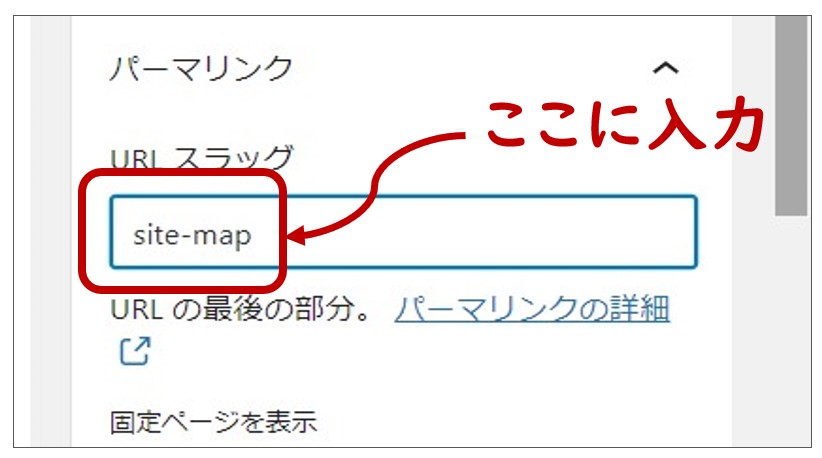
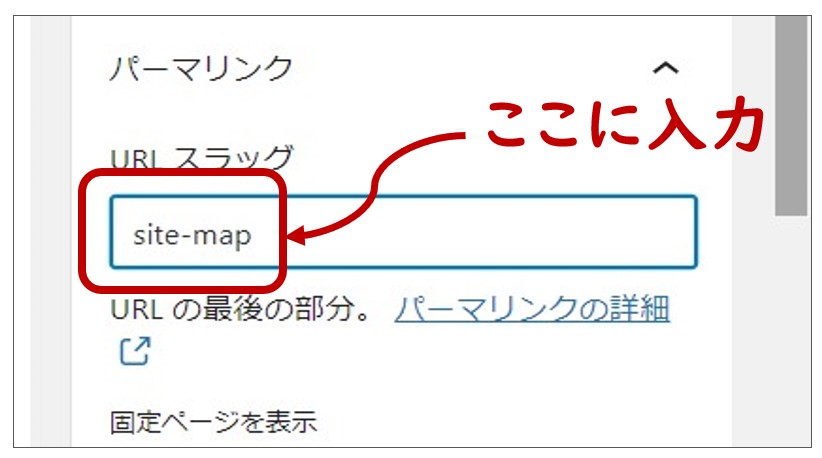
② URLスラッグにお好みのパーマリンクを入力



わたしは「site-map」にしました




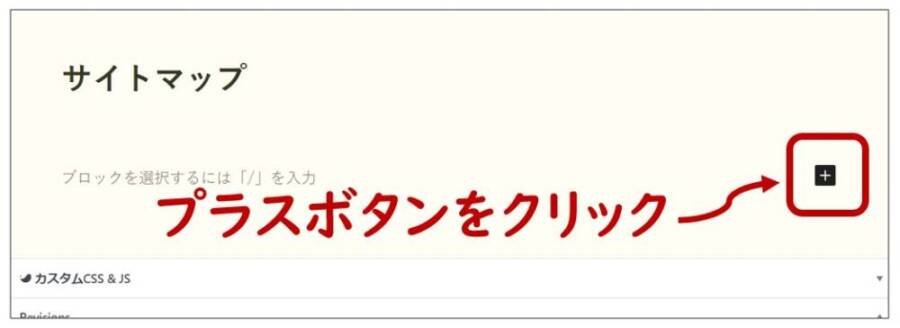
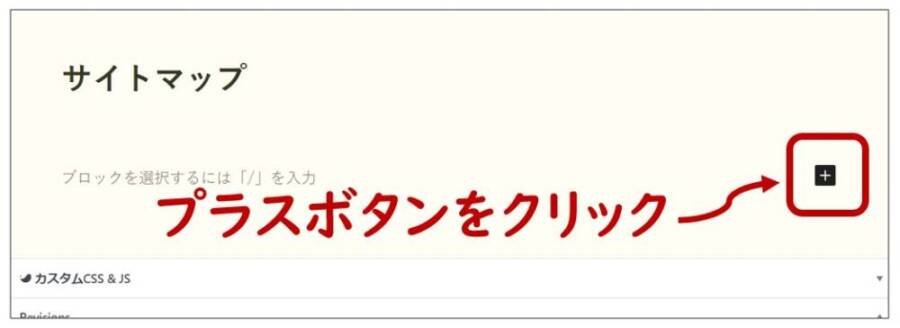
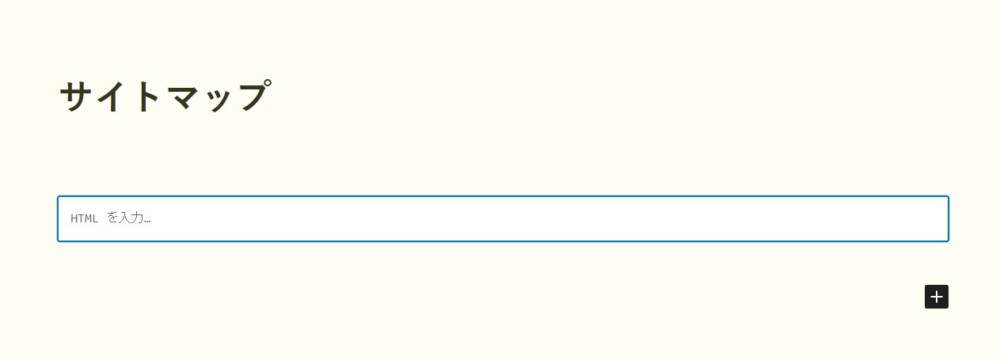
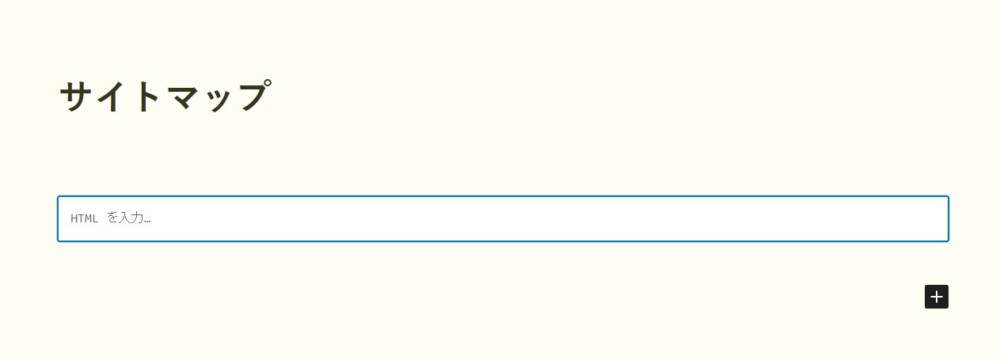
検索窓に「カスタム」と入力するとすぐ見つかります


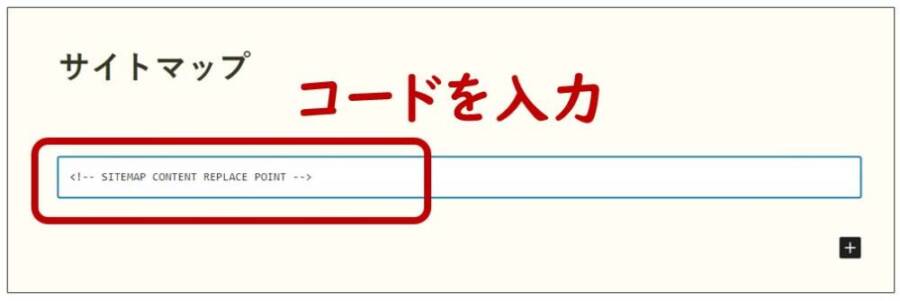
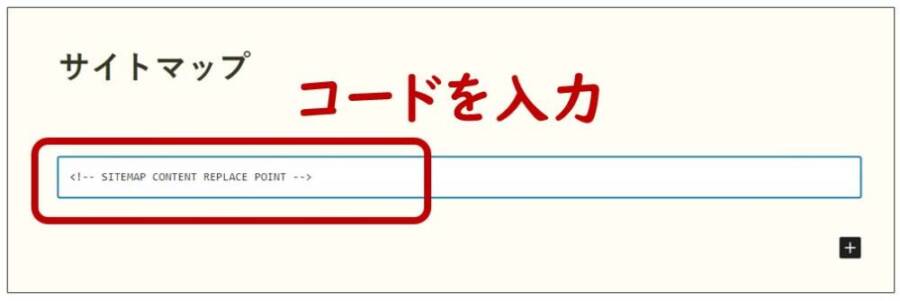
HTMLコードを入力する画面が表示されます


このまま下記のコードをコピペしてください
<!– SITEMAP CONTENT REPLACE POINT –>


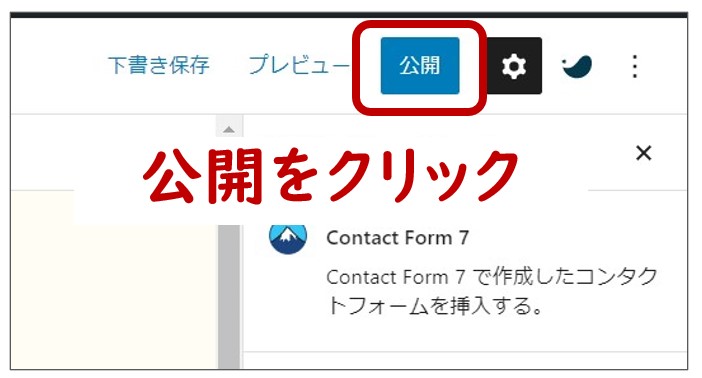
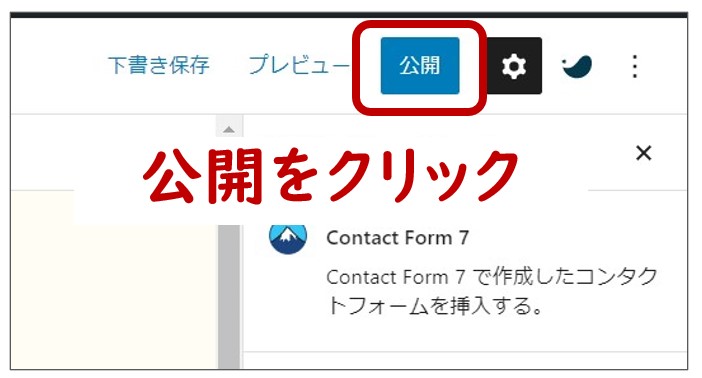
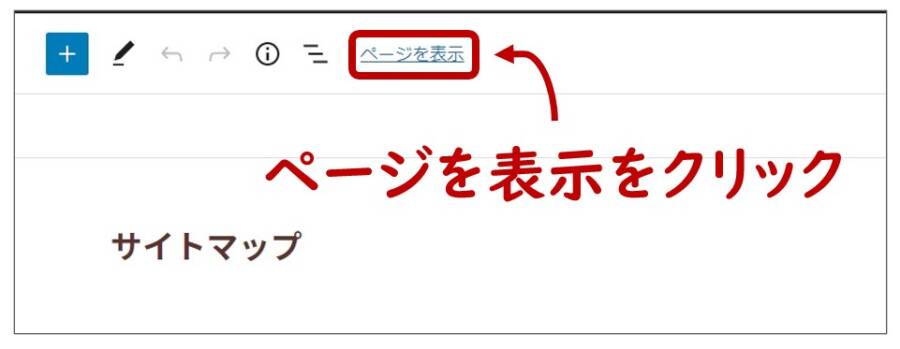
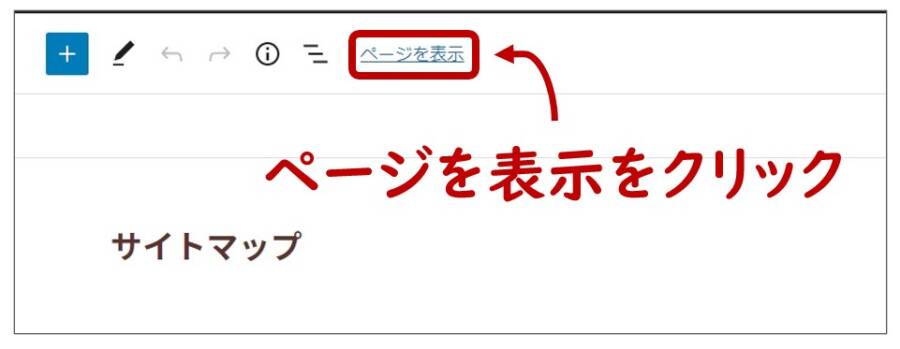
「公開」をクリックします






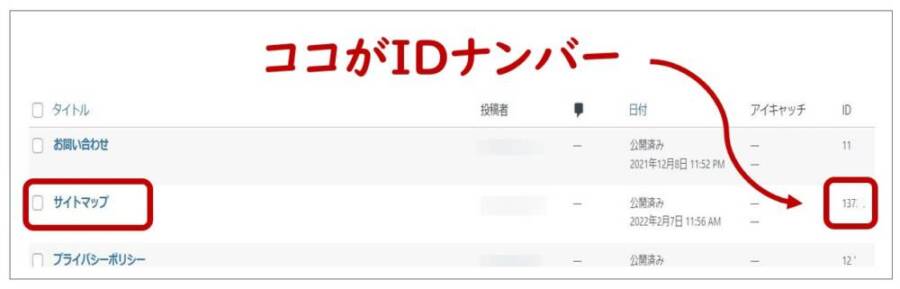
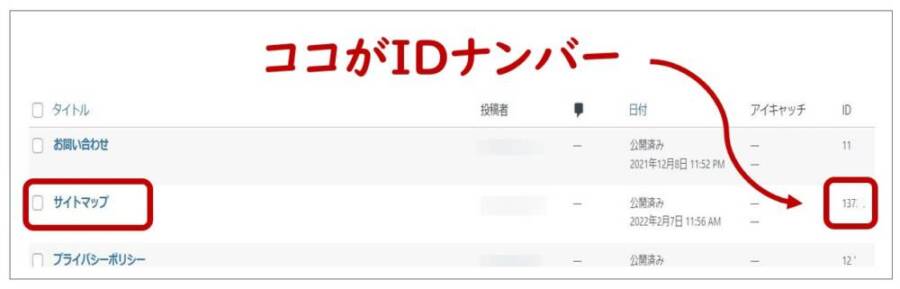
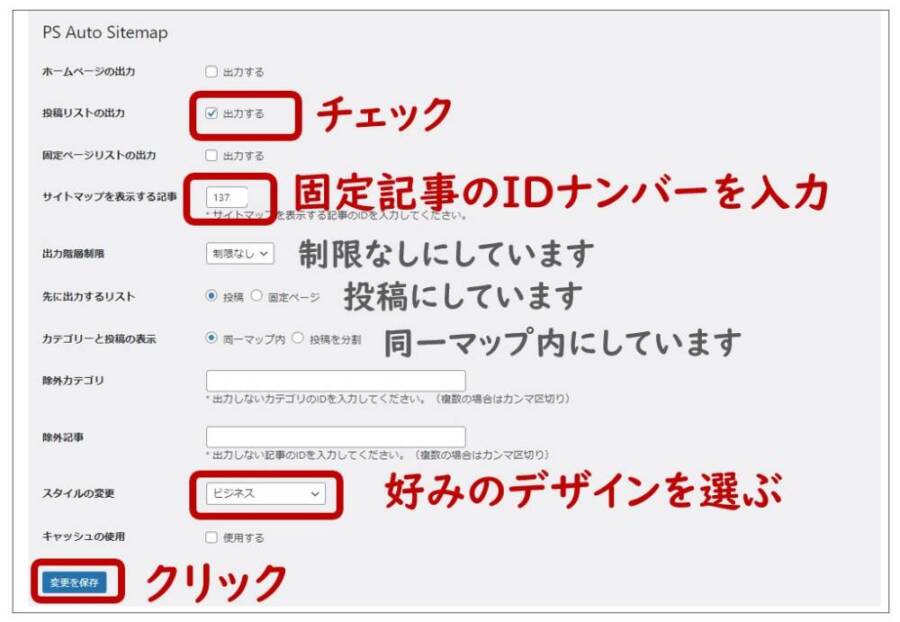
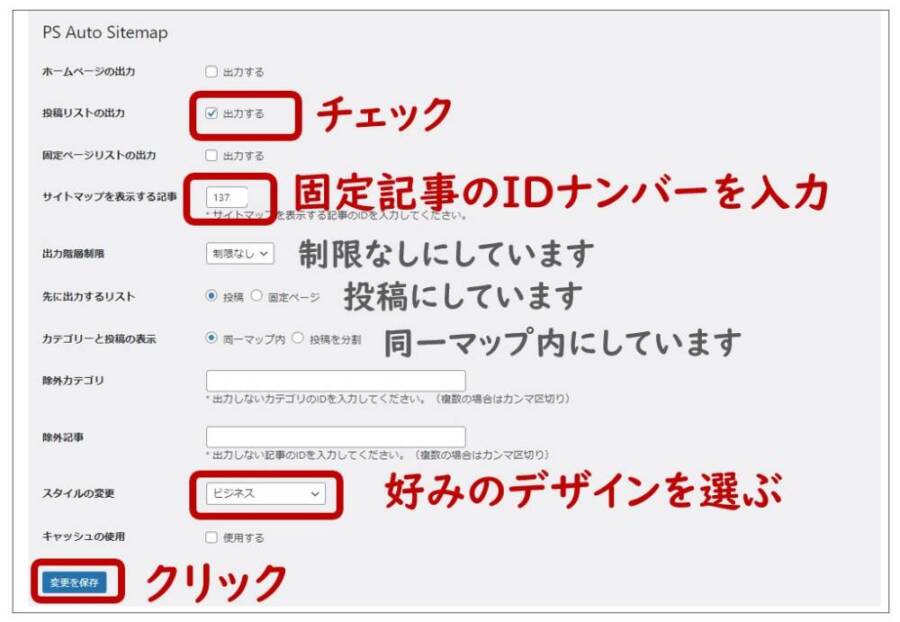
わたしが実際に行っている設定です


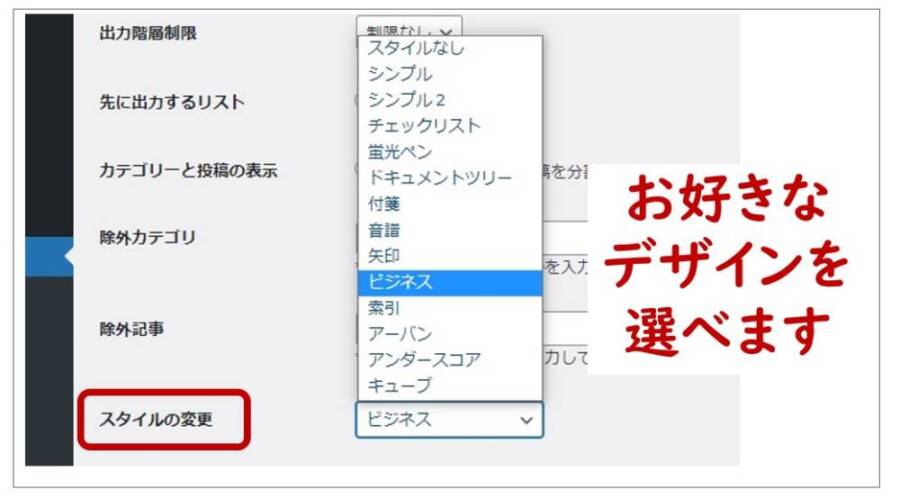
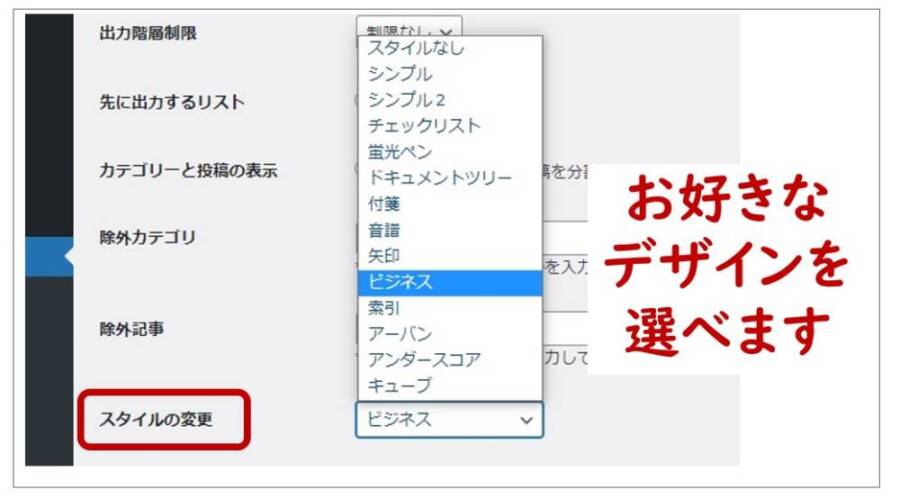
スタイルの変更から、好みのデザインを見つけてください。
(わたしはビジネスにしています)






以上で「PS Auto Sitemap」の初期設定が完了しました
スポンサーリンク


今回は、SWELLをインストールした後に最低限入れておくべきプラグイン11選を紹介しました。
プラグインによっては初期設定が必要ななため、面倒に感じる方もいらっしゃるかもしれません。
ただ、これからブログを大事に育てていくために必要なプラグインです。
少しだけ頑張ってプラグインを導入し、快適なサイト環境をつくりましょう。
こちらの記事では「Googleアナリティクス」の設定方法を解説しています。
今回ご紹介したプラグイン「SEO SIMPLE PACK」を使って設定をしています。